Updates
Theme update
By following these steps, you can successfully update Polyform theme in Shopify, ensuring your store remains up-to-date with the latest features and improvements provided by the theme developer.
Update
In your Shopify admin, go to the Themes section under Online Store.
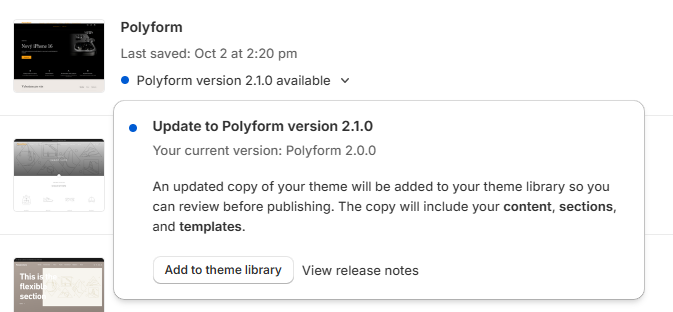
If a theme update is available, you’ll see a notification in your theme library.

Click the notification for more details.
Then, choose Add to theme library to add the updated version to your themes. Before updating, we recommend to review the release notes. You can find them by clicking on View release notes.
Important
All code customizations in your theme are not transferred to the new theme version by default. You need to duplicate and move the code to the new version yourself.
Customize the New Theme Version:
If you'd like to adjust any new settings or features, go to Customize to explore and make changes.
If you had customizations in the code, manually reapply them to the new theme version.
Test the New Theme Version:
Preview the new theme to ensure everything is working correctly and all customizations are applied.
Use the Preview option to see how the new theme looks on your storefront without making it live.
Publish the Updated Theme:
Once you are satisfied with the new theme and have tested it thoroughly, you can make it live.
Go to Online Store > Themes, find the new theme version and select Publish.
Confirm the action when prompted.
Verify and Optimize:
After publishing the updated theme, thoroughly check your store for any issues or missing elements.
Test different pages, navigation, and features to ensure everything works seamlessly.
Optimize the theme settings as needed for performance and user experience.
Tip
If you have any questions, feel free to reach out to us through our Contact form.