⭐ Sections
Video banner
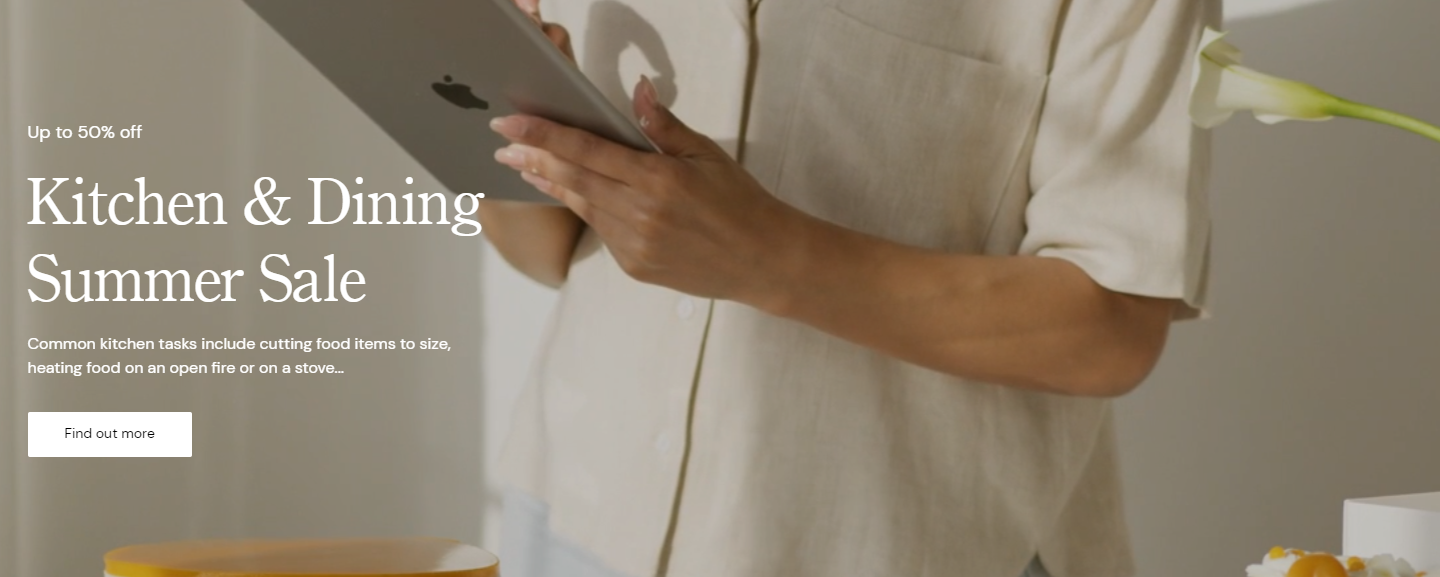
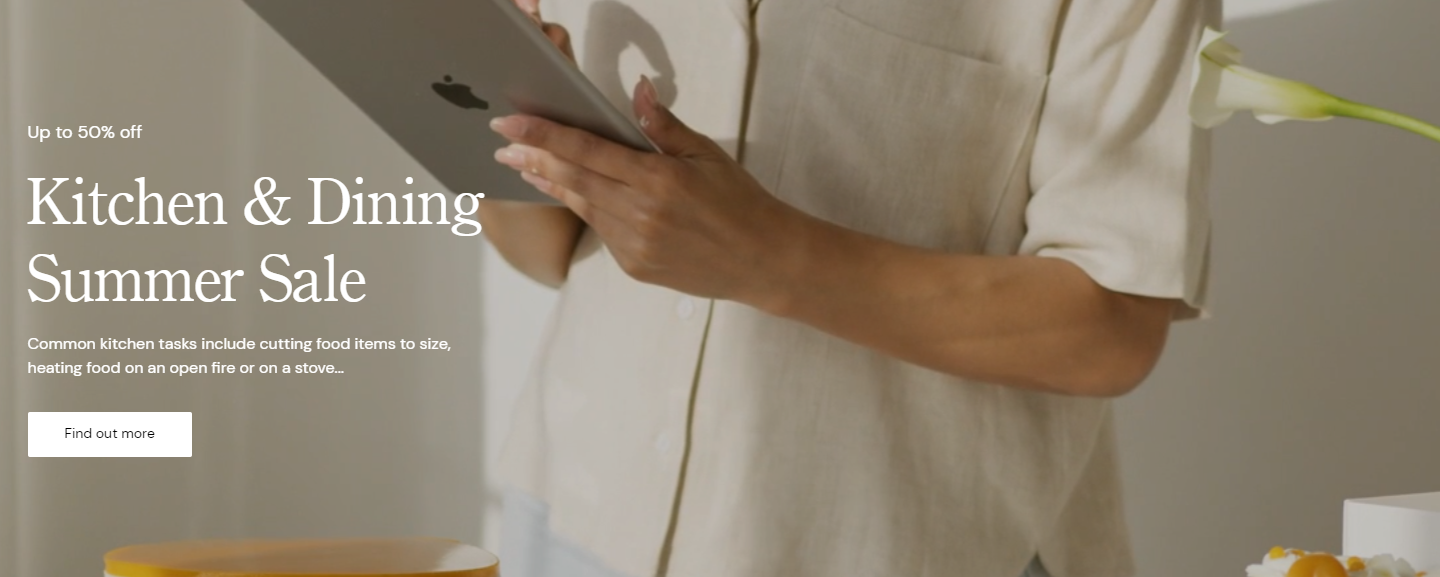
A large banner section featuring a video background with optional overlay text and a call-to-action button. Ideal for creating a strong visual impact and capturing visitors' attention immediately.

Adjust Video banner
These settings allow you to create a visually appealing and effective video banner that can enhance your store's homepage or other key pages by showcasing important content, promotions, or announcements through engaging video content.
Within the Video banner section, the following fields can be adjusted:
Make section full width
- Check this box to expand the video banner to the full width of the screen.
Video
- Select video: Click here to upload or select a video for the banner.
Image overlay opacity
Adjust the slider to set the opacity level of the overlay on the video. This can enhance text readability by darkening or lightening the video background.
Text theme
- Choose the theme for the text color. Options include:
- Dark: Dark text on a light background.
- Light: Light text on a dark background.
Desktop content alignment
- Set the alignment of the content on desktop displays. Options include:
- Left: Align content to the left.
- Center: Center the content.
- Right: Align content to the right.
Subheading
Enter a subheading to be displayed on the banner. This can provide additional context or information.
Heading
Enter the main heading for the banner. This is typically the most prominent text on the banner.
Content
Provide detailed content or description for the banner. Use the text editor tools to format the text, including bold, italic, lists, and links.
Button label
Enter the text for the button displayed on the banner. If left blank, the button will be hidden.
Button link
Set the URL or page the button will link to. You can paste a link or search for a specific page within your store. Open link in new window: Check this box if you want the link to open in a new browser window or tab.
Button style
- Choose the style for the button. Options might include:
- Default
- Inverted
- Outline
- Primary
Background colors
- Top color: Select the top gradient color for the banner background.
- Bottom color: Select the bottom gradient color for the banner background.
Section inner padding
- Top padding: Adjust the space at the top inside the banner section. Measured in pixels (px).
- Bottom padding: Adjust the space at the bottom inside the banner section. Measured in pixels (px).
Section outer padding
- Top padding: Adjust the space above the entire banner section. Measured in pixels (px).
- Bottom padding: Adjust the space below the entire banner section. Measured in pixels (px).
Custom CSS
- Add custom CSS to further style and customize the newsletter signup section according to your specific design needs and preferences.