⭐ Sections
Featured blog
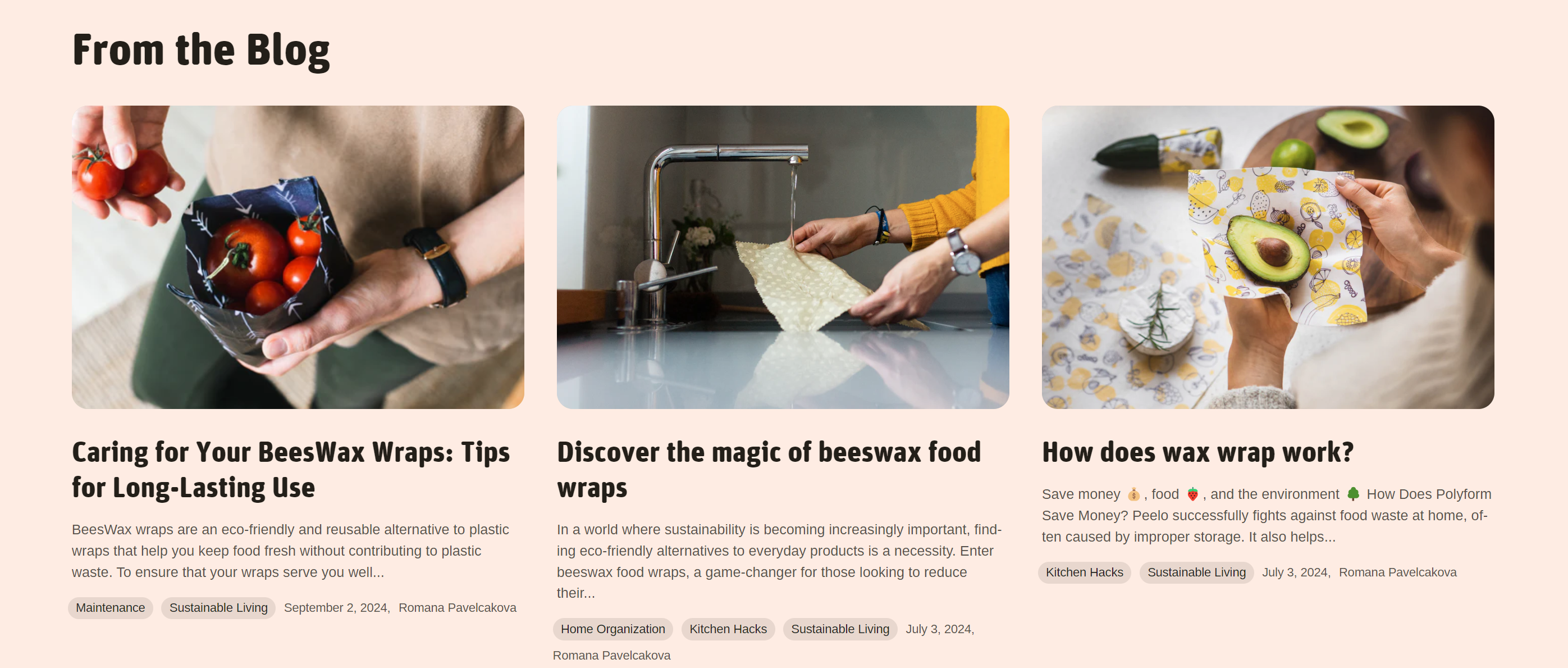
The Featured Blog section in Shopify allows you to highlight specific blog posts on your store's homepage. This section helps draw attention to your latest articles, announcements, or any important content you want to showcase, keeping your customers informed and engaged with your store's updates and news.

Adjust Featured Blog section
These customization options allow you to effectively highlight your blog content, making it more accessible and attractive to your customers, thereby driving more engagement and traffic to your blog posts.
Within the Featured blog settings, you can adjust the following fields:
Blog
Select blog: Choose the blog you want to feature. This will pull posts from the selected blog to display in this section.
If there are more than 3 articles attached to the blog, button "View all" appears in the top right position of this section.
Heading
- Heading: Enter a title for the featured blog section. This heading will be displayed above the blog posts, for example, "Blog posts".
Heading size
- Heading size: Choose the size of the heading. Options are:
- Small
- Medium
- Large
Button
- Button style: Select the style of the button that will be shown when there are more than 3 articles. This button links to the blog page and loads more posts.
Section padding
Top padding: Adjust the space above the featured blog section to ensure proper spacing and alignment with other elements on the page. This is measured in pixels (px).
Bottom padding: Adjust the space below the featured blog section for consistent spacing and design harmony. This is also measured in pixels (px).
Custom CSS
- Add custom CSS to further style and customize the newsletter signup section according to your specific design needs and preferences.