⭐ Sections
Promo tiles
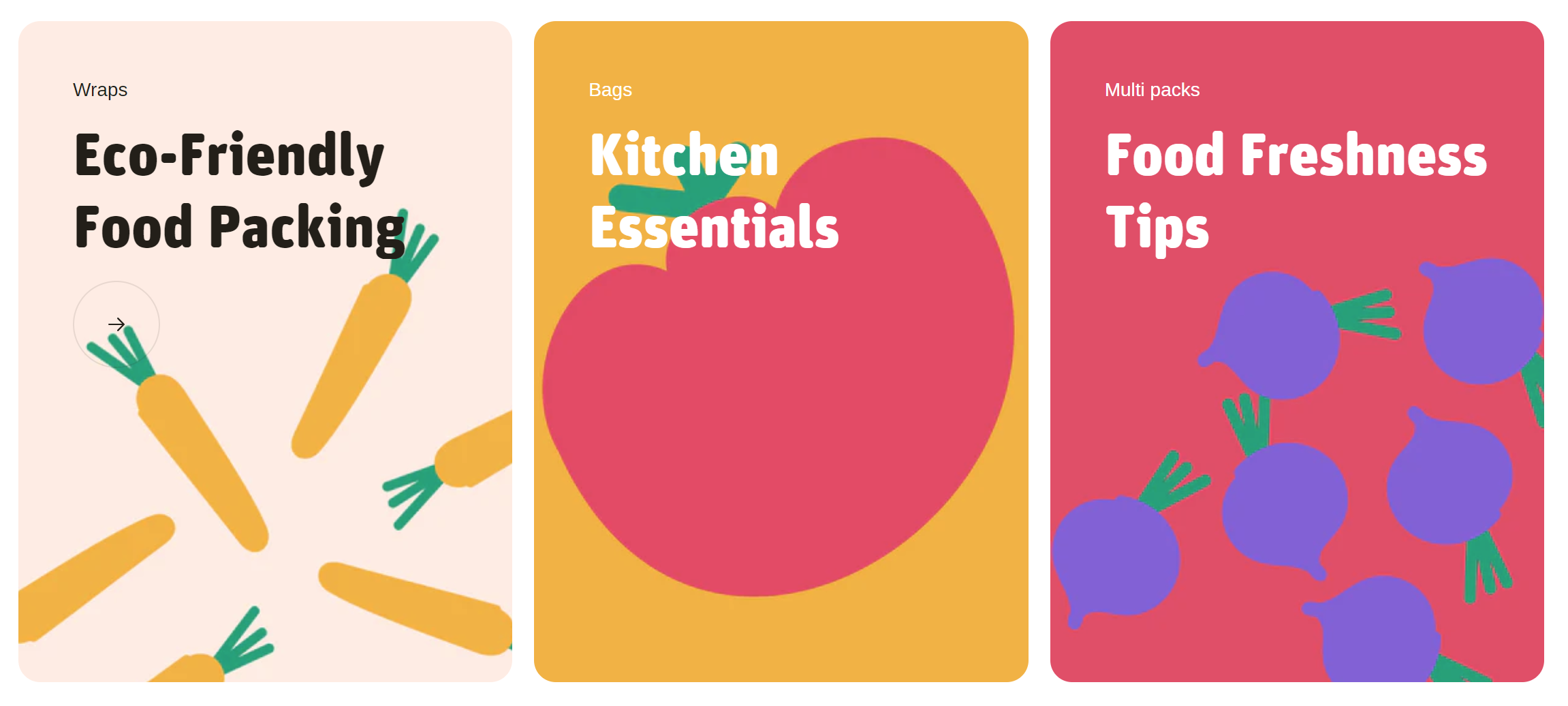
Feature promotional tiles that can link to products, collections, or other pages. Each tile can include an image, text, and a call-to-action button. Ideal for highlighting sales, new arrivals, or featured collections.

Adjust Promo Tiles section
These settings allow you to customize the appearance and layout of the promo tiles section, ensuring it fits seamlessly within your store’s design and effectively showcases promotional content.
Within the Promo tiles settings, the following fields can be adjusted:
Heading
- Enter a title for the promo tiles section. This heading will be displayed at the top of the section, providing context for the promotional content.
Background color
- Select a background color for the promo tiles section. This helps ensure the section matches your store's overall design.
Text theme
- Choose the theme for the text color. Options include:
- Dark: Dark text (recommended for use on a light background)
- Light: Light text (recommended for use on a dark background)

Number of columns
- Adjust the slider to set the number of columns for displaying promo tiles. This determines how many tiles are shown side by side in a row.
Top padding
- Adjust the space at the top of the promo tiles section. Measured in pixels (px), this allows you to control the vertical spacing above the section for better layout and design consistency.
Bottom padding
- Adjust the space at the bottom of the promo tiles section. Measured in pixels (px), this allows you to control the vertical spacing below the section for better layout and design consistency.
Custom CSS
- Add custom CSS to further style and customize the promo tiles section according to your specific design needs and preferences.
Available blocks
Tile
Within the Tiles, the following fields are available:
Image
- Select image: Click here to upload or select an image for the tile.
- Explore free images: Browse and select from free images available for use in the tile.
Text theme
- Choose the theme for the text color. Options include:
- Dark: Dark text on a light background.
- Light: Light text on a dark background.
Subheading
- Enter a subheading for the tile. This can provide additional context or a brief description related to the promotional content.
Heading
- Enter the main heading for the tile. This is typically the most prominent text on the tile, used to capture attention.
Tile link
- Set the URL or page the tile will link to. You can paste a link or search for a specific page within your store.
- Open link in new window: Check this box if you want the link to open in a new browser window or tab.
Tip
You can use drag and drop to move individual blocks. In Shopify, individual blocks can be removed (bin) or hidden (eye), and then revealed again.