⭐ Sections
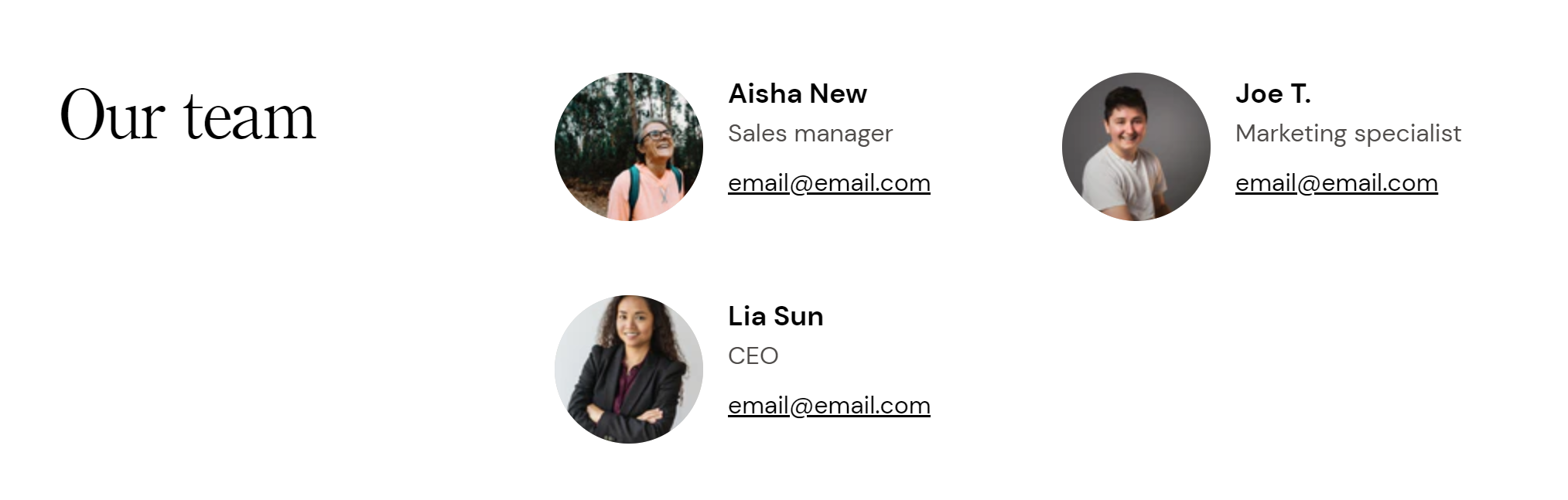
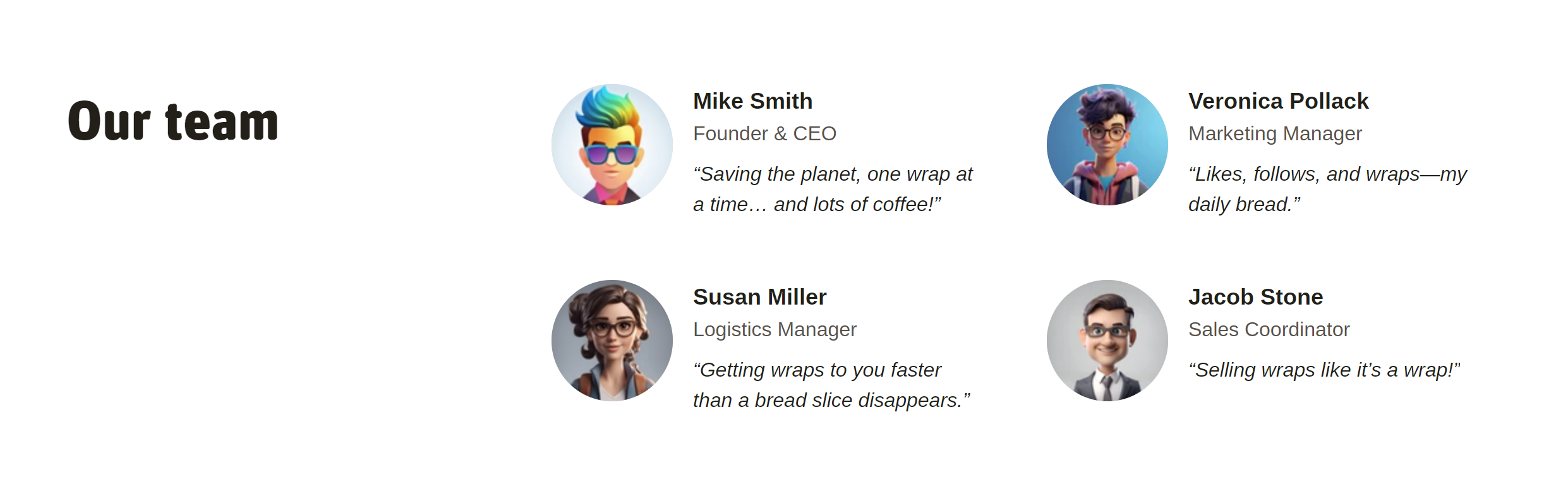
Our team
Highlight the members of your team with this section. Each team member can have a photo, name, role, and a brief description. Great for adding a personal touch and building trust with customers.

Adjust Our team section
These settings allow you to customize the appearance and layout of the "Our Team" section, ensuring it fits seamlessly within your store’s design and effectively showcases your team members.
Within the Our team settings, you can adjust the following fields:
Heading
- Enter a title for the "Our Team" section. This heading will be displayed at the top of the section.
Tiles border
- Bordered: Check this box to add borders around each team member's tile. This helps in distinguishing individual tiles and providing a structured look.
Section borders
Top border: Check this box to add a border at the top of the section.
Bottom border: Check this box to add a border at the bottom of the section.
Make section full width: Check this box to expand the section to the full width of the screen.
Section padding
Top padding: Adjust the space at the top of the "Our Team" section. Measured in pixels (px), this allows you to control the vertical spacing above the section for better layout and design consistency.
Bottom padding: Adjust the space at the bottom of the "Our Team" section. Measured in pixels (px), this allows you to control the vertical spacing below the section for better layout and design consistency.
Custom CSS
- Add custom CSS to further style and customize the "Our Team" section according to your specific design needs and preferences.
Available blocks
Person
Within the Person, the following fields are available:
Image
Select image: Click here to upload or select an image for the team member. This could be a profile picture or any relevant image.
Explore free images: Browse and select from free images available for use in the person block.

Heading
- Enter a title for the team member. This heading will be displayed at the top of the person's block, typically used for the person's name or title (e.g., "Contact person").
Content
- Provide detailed information about the team member. Use the text editor tools to format the text, including bold, italic, lists, and links. This section is for the person's bio or any relevant details (e.g., "Contact person information").
Links
- Add phone or email links for the team member. Use the text editor tools to format the links and provide contact details (e.g., "Add phone or email link").
Tip
You can use drag and drop to move individual blocks. In Shopify, individual blocks can be removed (bin) or hidden (eye), and then revealed again.