Templates
FAQ
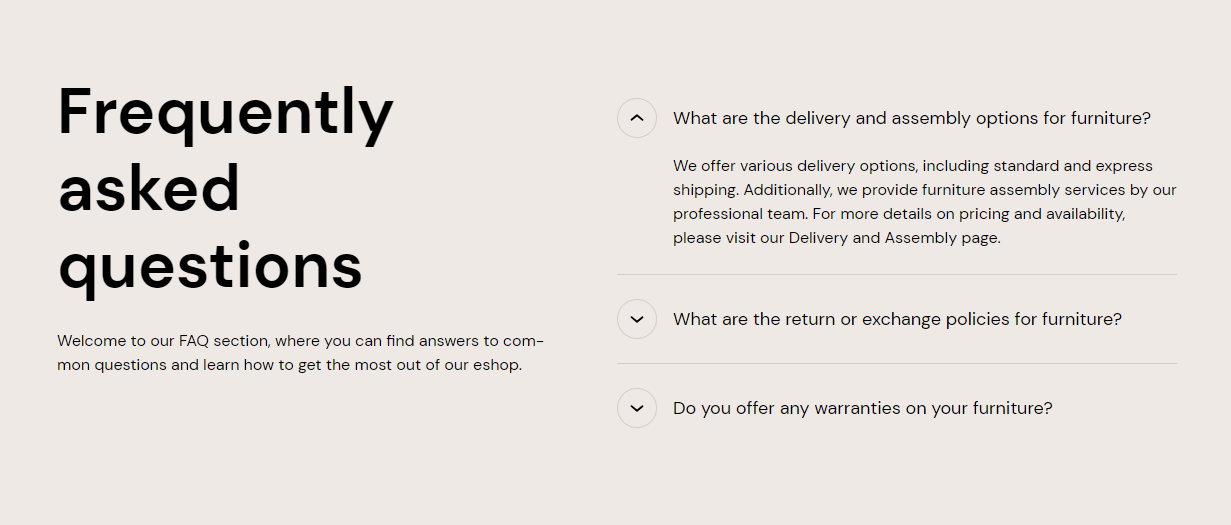
FAQ section is designed to help you address common customer questions efficiently. This section utilizes a user-friendly accordion format, where each FAQ item consists of a question and an answer. The accordion layout allows customers to click on a question to reveal the answer, ensuring that they can easily find the information they need without having to scroll through long pages of text.

Assign FAQ template
- Log in to your Shopify Admin: Enter your store's URL and log in with your credentials.
- Navigate to the Online Store: From the Shopify admin dashboard, click on Online Store in the left-hand menu.
- Add page: Click on Pages under the Online Store section. Click on the Add page button to create a new page. In the Template section on the right, select faq from the Template suffix dropdown menu. Save.
- Themes: Click on Themes to open the theme settings.
- Customize: Click on the Customize button next to your active theme to enter the theme editor.
- Pages Dropdown: At the top of the theme editor, you will see a dropdown menu (it might be set to "Home page" by default).
- Select Pages: Click on the dropdown menu and select Pages from the list.
- Choose Page: From the Pages submenu, select the FAQ page you want to customize.
Adjust FAQ section
Within the FAQ section, you can adjust the following fields:
Heading
- Set the main title for your FAQ or content section.
Lead paragraph
- Add an introductory paragraph that provides a brief overview or welcome message.
Heading and Subheading Text Alignment
- Adjust the alignment of your headings and subheadings:
- Left
- Center
- Right
Heading and Subheading Position
Choose the position of your headings and subheadings: - Top - Left
Button Style
- Select the style of the collapsible button:
- Arrow
- Plus/Minus
Button Position
- Decide where the button should be positioned:
- Left
- Right
Background Color
- Customize the background color to match your store's design.
Text Theme
- Select the theme for your text:
- Dark
- Light
Section padding
Top padding: Adjust the space above the featured blog section to ensure proper spacing and alignment with other elements on the page. This is measured in pixels (px).
Bottom padding: Adjust the space below the featured blog section for consistent spacing and design harmony. This is also measured in pixels (px).ing
Custom CSS
- Add custom CSS to further style and customize the newsletter signup section according to your specific design needs and preferences.
Available blocks
Within the Collapsible content, the following blocks are available:
Accordion
These customization options allow you to effectively present a specific product collection on your Shopify store, making it easy for customers to browse and discover products within that collection.
Question
- Enter the question that you want to address. This will be displayed as the clickable header for the accordion item.
Answer
- Provide a detailed answer to the question. This content will be revealed when the accordion item is expanded.
Accordion Collapse State
- Choose the default state of the accordion item (Closed or Open). This determines whether the answer is initially hidden or visible when the page loads.