⭐ Sections
Tiles
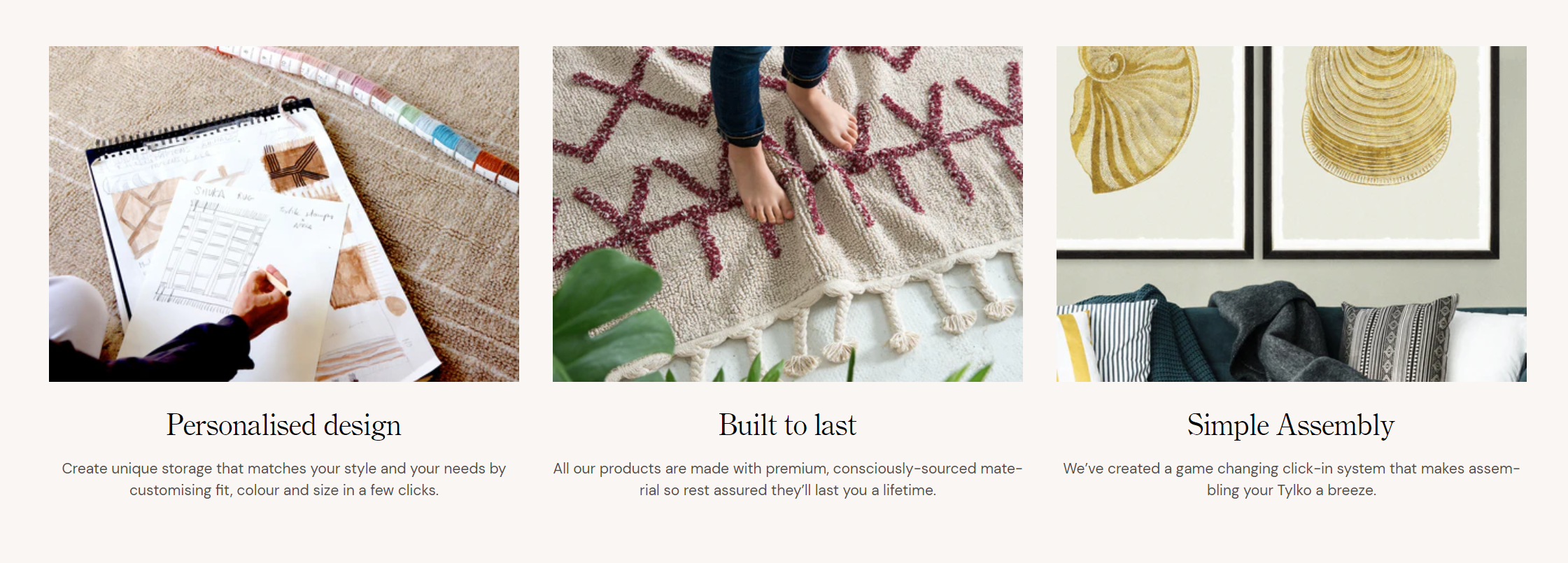
A flexible grid layout to display images, text, and buttons in a tile format. Useful for organizing content, showcasing products, or highlighting different categories or features.

Adjust Tiles section
These settings allow you to customize the appearance and layout of the Tiles section, ensuring it fits seamlessly within your store’s design and effectively showcases the content within the tiles.
Within the Tiles section, the following fields can be adjusted:
Background color
- Select a background color for the tiles section. This helps ensure the section matches your store's overall design.
Text theme
- Choose the theme for the text color. Options include:
- Dark: Dark text on a light background.
- Light: Light text on a dark background.
Number of columns
- Adjust the slider to set the number of columns for displaying tiles. This determines how many tiles are shown side by side in a row.
Section padding
- Top padding: Adjust the space at the top of the tiles section. Measured in pixels (px).
- Bottom padding: Adjust the space at the bottom of the tiles section. Measured in pixels (px).
Custom CSS
- Add custom CSS to further style and customize the newsletter signup section according to your specific design needs and preferences.
Available blocks
Tile
Within the Tile, the following fields are available:
Image
- Select image: Click here to upload or select an image for the tile.
- Explore free images: Browse and select from free images available for use in the tile.
Heading
- Enter a heading for the tile. This title will be prominently displayed on the tile.
Content
- Provide additional information about the tile. Use the text editor tools to format the text, including bold, italic, lists, and links.
Tile link
- Set the URL or page the tile will link to. You can paste a link or search for a specific page within your store.
- Open link in new window: Check this box if you want the link to open in a new browser window or tab.
Tip
You can use drag and drop to move individual blocks. In Shopify, individual blocks can be removed (bin) or hidden (eye), and then revealed again.