⭐ Sections
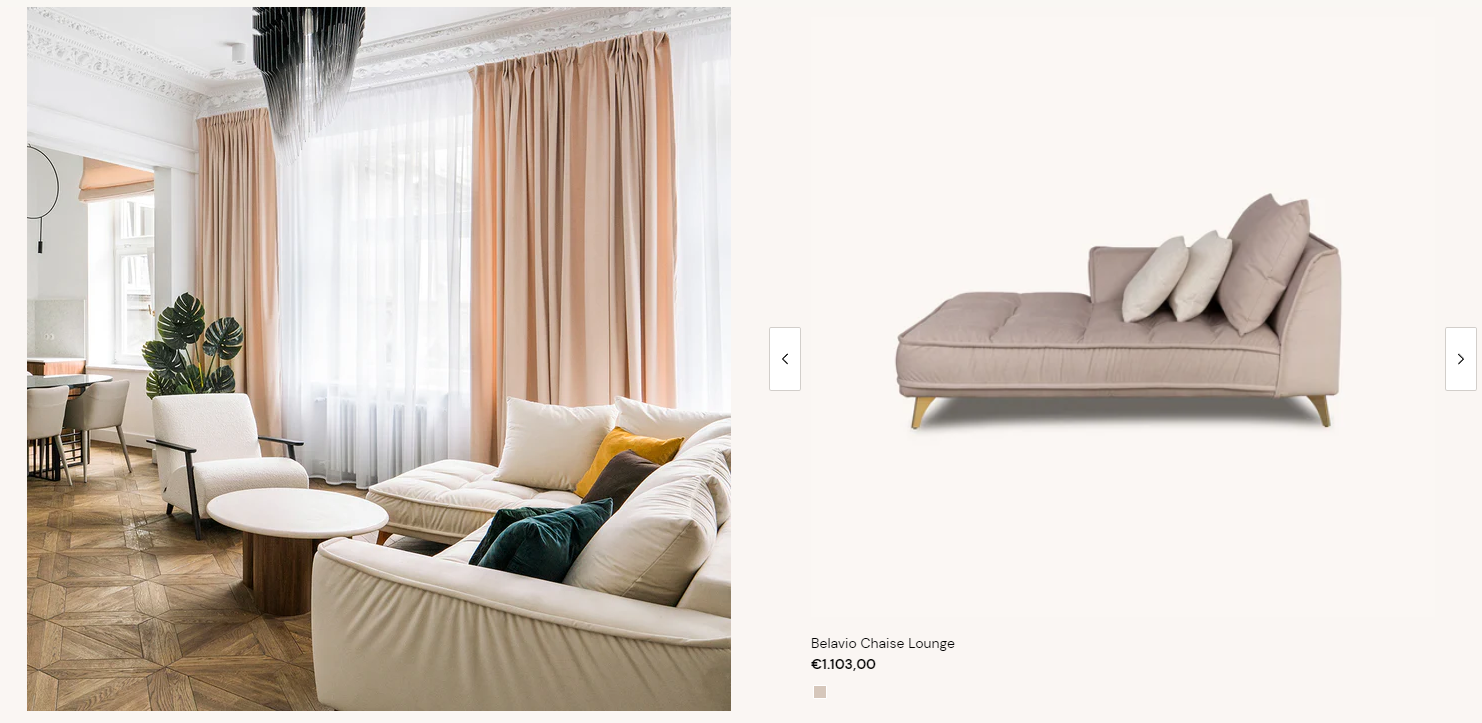
Lookbook
A visually engaging section to showcase a collection of images in a grid format, often used by fashion stores to display seasonal collections, styles, or inspirational looks.

Adjust Lookbook section
These settings allow you to create a visually appealing and effective lookbook section, showcasing products in a stylish and engaging manner that enhances the shopping experience on your Shopify store.
Within the Lookbook settings, you can adjust the following fields:
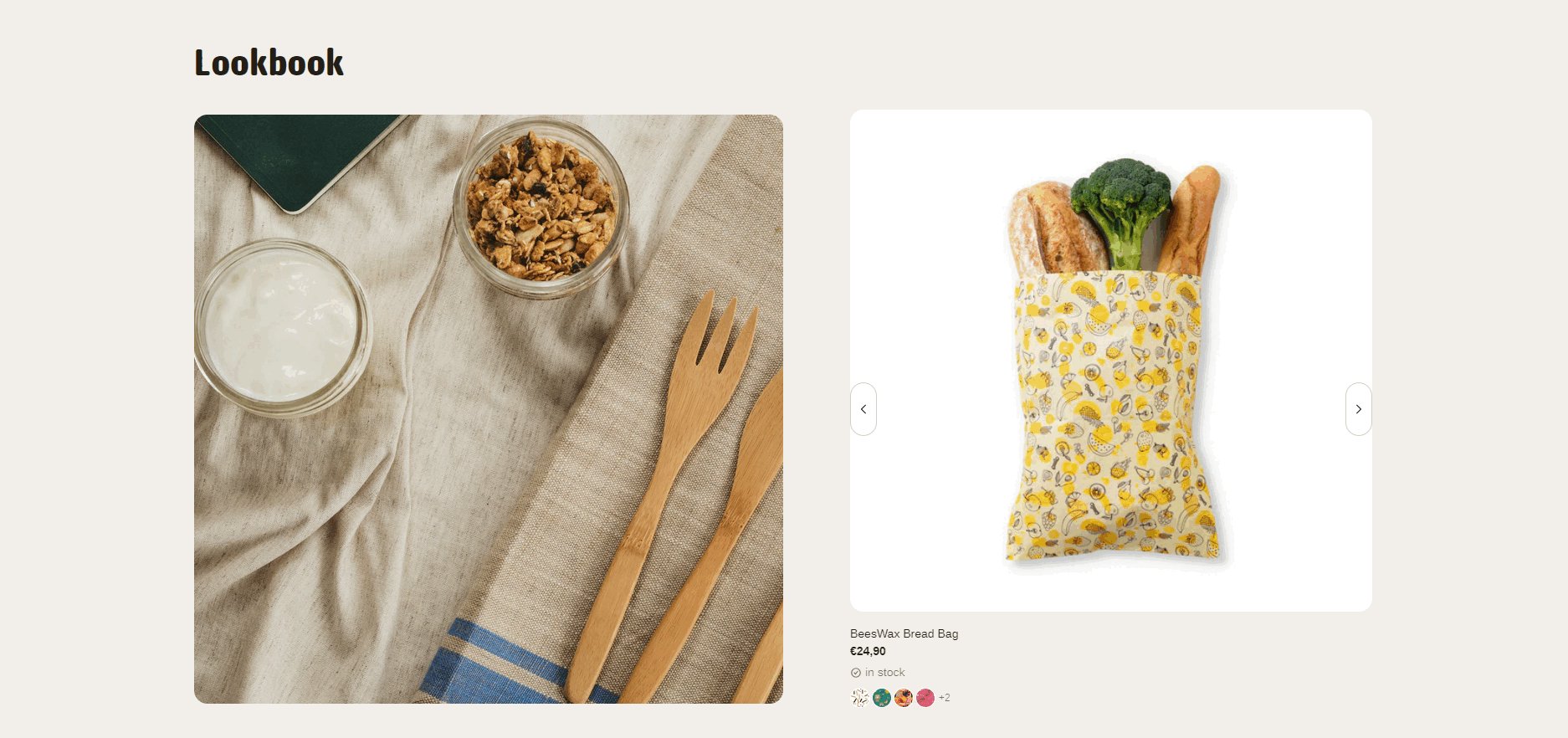
Heading
- Enter a title for the lookbook section. This heading will be displayed at the top of the section.
Image
- Select image: Click here to upload or select an image for the lookbook.
- Explore free images: Browse and select from free images available for use in the lookbook.
Choose products
- Select products: Click this button to choose the products you want to include in the lookbook. This allows you to feature specific items within this section.
Product card
Show second image on hover: Check this box to display a second product image when customers hover over a product within the lookbook.
Show vendor: Check this box to display the vendor's name for each product within the lookbook.
Show stock state: Check this box to display the stock status of each product, indicating whether a product is in stock, out of stock, or available for pre-order.
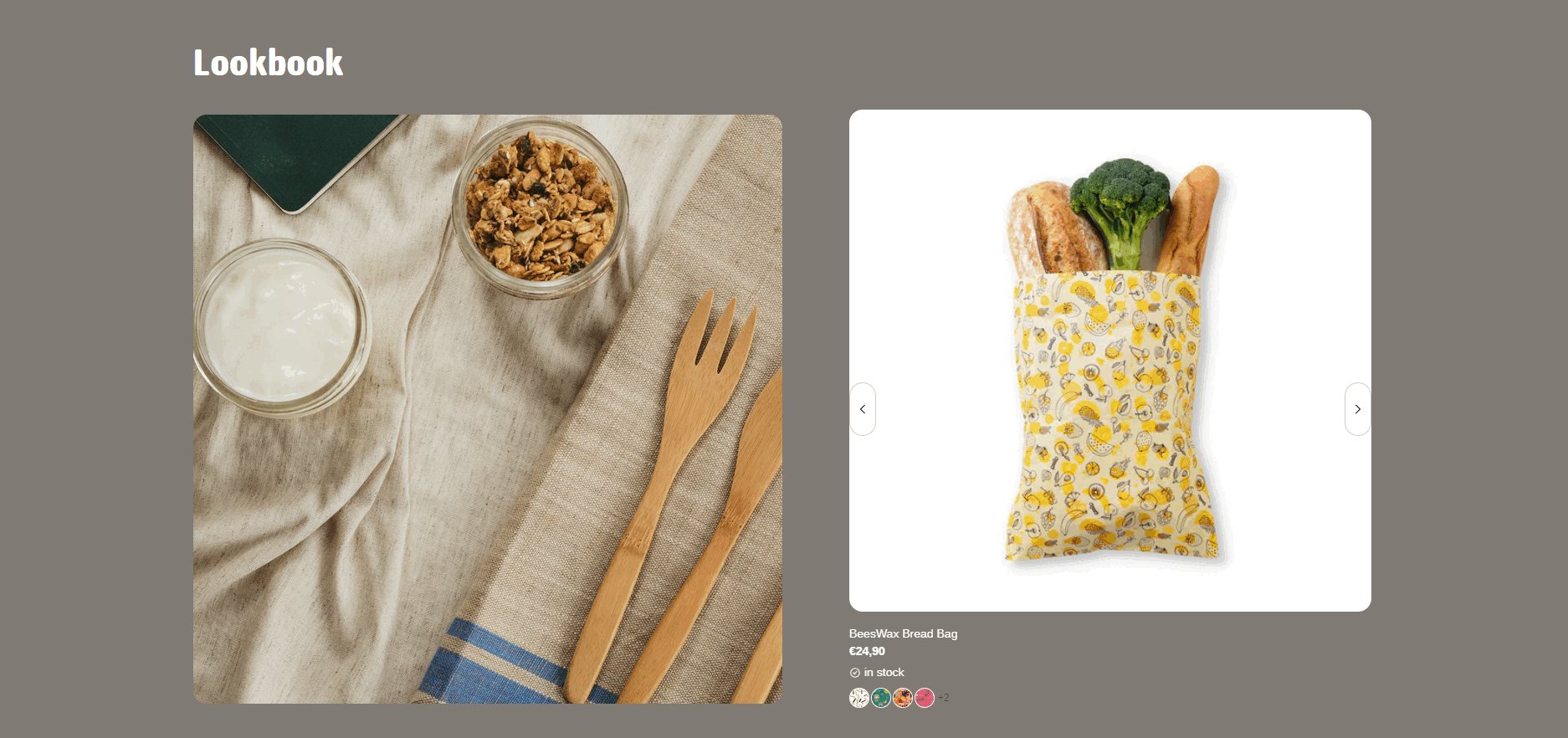
Background color
- Select a background color for the product cards in the lookbook. This helps ensure the section matches your store's overall design. The color code is displayed (e.g., #FFFFFF).
Text theme
- Choose the theme for the text color. Options include:
- Dark: Dark text on a light background.
- Light: Light text on a dark background.
Example:

Section padding
Top padding: Adjust the space at the top of the lookbook section. Measured in pixels (px), this allows you to control the vertical spacing above the section for better layout and design consistency.
Bottom padding: Adjust the space at the bottom of the lookbook section. Measured in pixels (px), this allows you to control the vertical spacing below the section for better layout and design consistency.
Custom CSS
- Add custom CSS to further style and customize the lookbook section according to your specific design needs and preferences.