⭐ Sections
Image with text
This section combines an image with a block of text, allowing you to describe products, services, or any key information alongside a relevant image. Ideal for storytelling or providing context.

Adjust Image with text
These settings allow you to customize the appearance and layout of the "Image with text" section, ensuring it fits seamlessly within your store’s design and effectively showcases your content alongside images.
Within the Image with text settings, you can adjust the following fields:
Make section full width
- Check this box to expand the section to the full width of the screen.
Image
- Select image: Click here to upload or select an image for the section.
- Explore free images: Browse and select from free images available for use in the section.
Image height
- Adapt to image: The height of the section adapts to the height of the image.
- Small: Sets a small height for the image.
- Large: Sets a large height for the image.
Desktop image placement
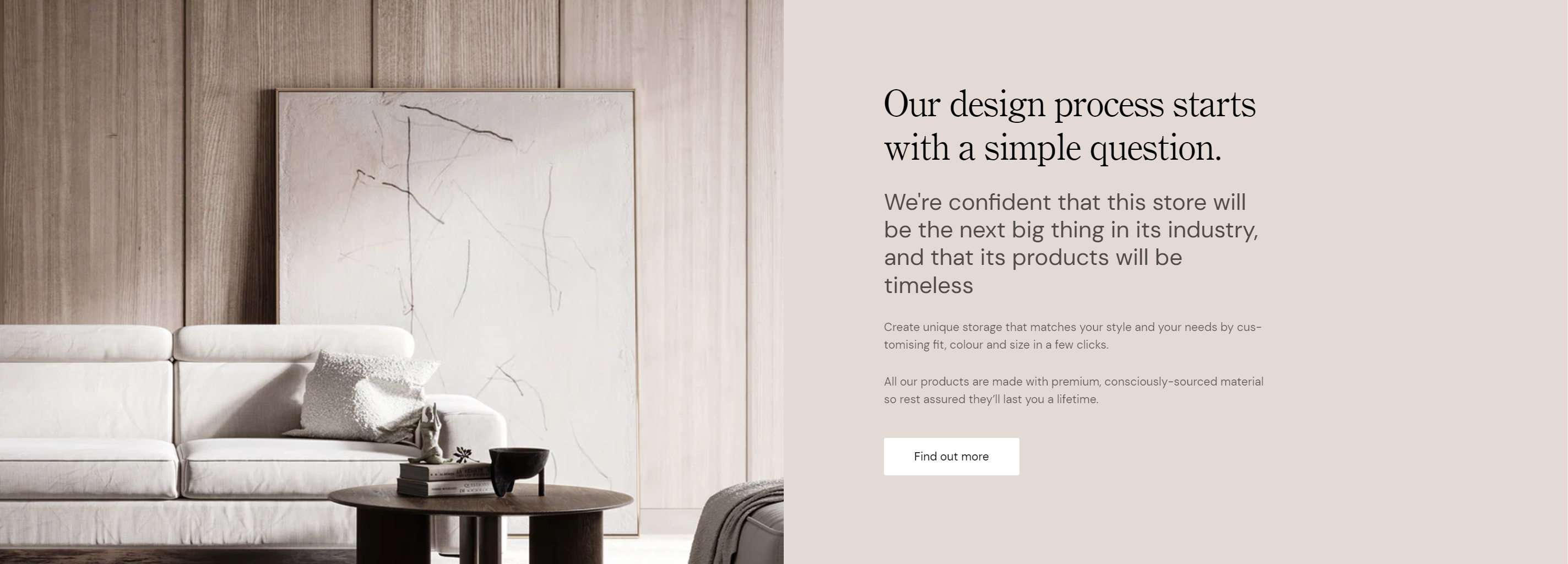
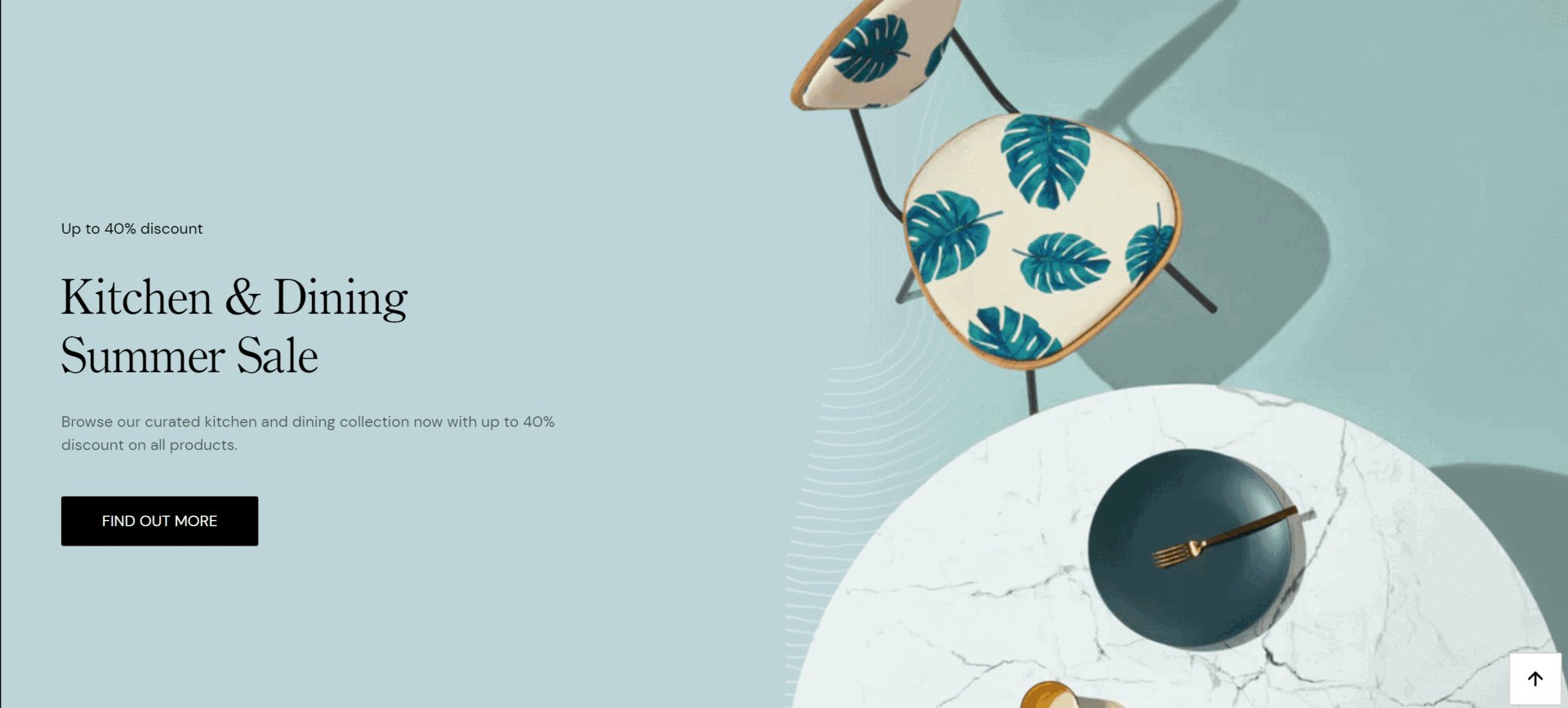
- Image first: Place the image before the text on desktop displays. This is the default mobile layout.
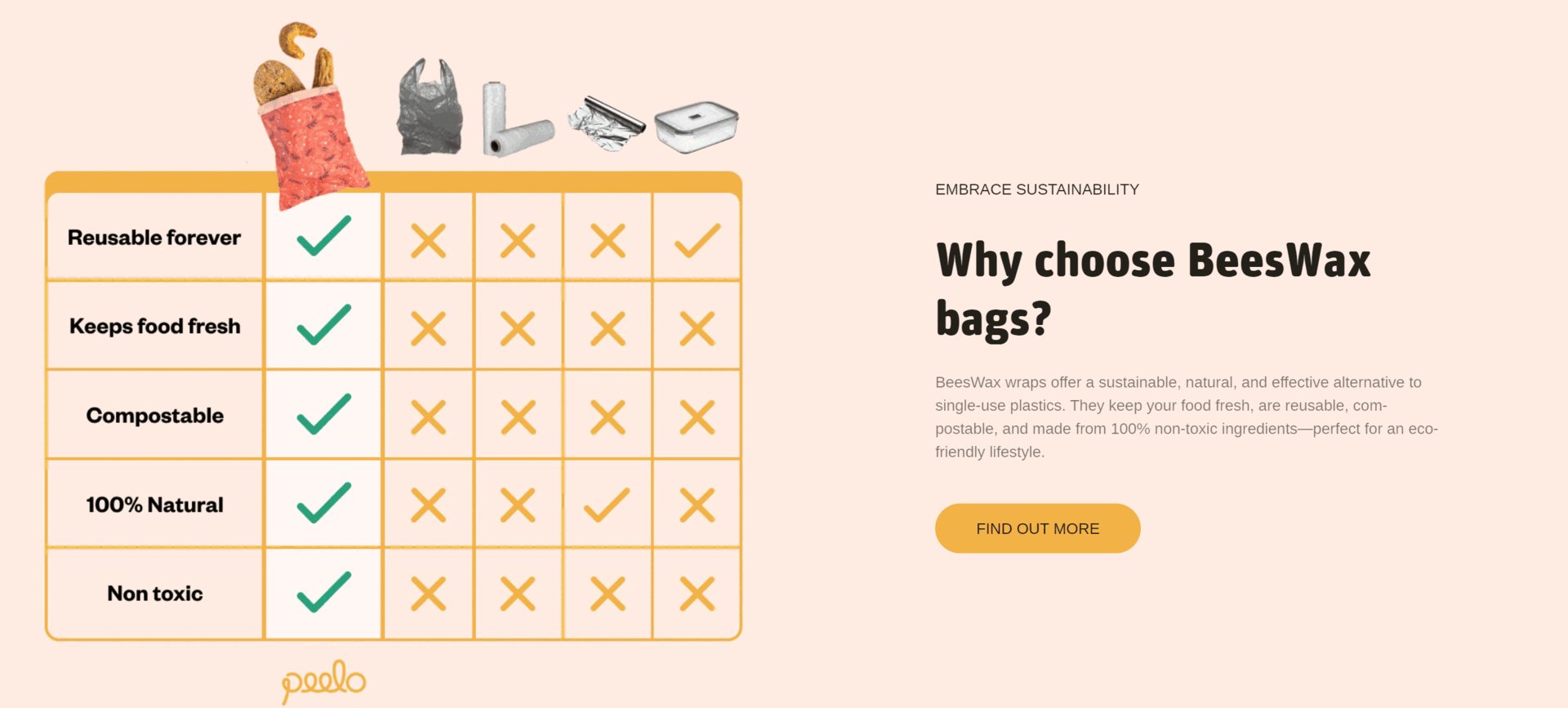
- Image second: Place the image after the text on desktop displays.
Example:

Desktop content position
- Top: Align the content to the top.
- Middle: Center the content vertically.
- Bottom: Align the content to the bottom.
Important
This setting is applicable only when the height of the image is larger than the height of the text content or vice versa.
Desktop content alignment
- Left: Align the content to the left.
- Center: Center the content horizontally.
- Right: Align the content to the right.
Background color
- Select a background color for the section to ensure it matches your store's overall design.
Text theme
- Choose the theme for the text color. Options include:
- Dark: Dark text on a light background.
- Light: Light text on a dark background.
Section padding
- Top padding: Adjust the space at the top of the section. Measured in pixels (px).
- Bottom padding: Adjust the space at the bottom of the section. Measured in pixels (px).
Custom CSS
- Add custom CSS to further style and customize the newsletter signup section according to your specific design needs and preferences.
Available blocks
Within the Image with text, the following blocks are available:
Heading
- Add an image along with a text block to convey a message or provide information. This block is perfect for highlighting products, features, or any important content with a visual component.
Lead paragraph
- A block for a prominent introductory paragraph. This is useful for providing a brief overview or introduction to the content in the section, drawing attention to key information.
Content
- Combine a text block with an accompanying image to focus on specific content. This block helps in emphasizing particular details or features with supportive visuals.
Button
- Add a call-to-action button within the section. This button can link to products, collections, or any other page, encouraging users to take action, such as "Shop Now," "Learn More," or "Contact Us."
Subheading
- Insert a subheading to break up text and provide additional structure to your content. This helps in organizing information and improving readability by highlighting key points or sections.
Tip
You can use drag and drop to move individual blocks. In Shopify, individual blocks can be removed (bin) or hidden (eye), and then revealed again.