⭐ Sections
Countdown timer
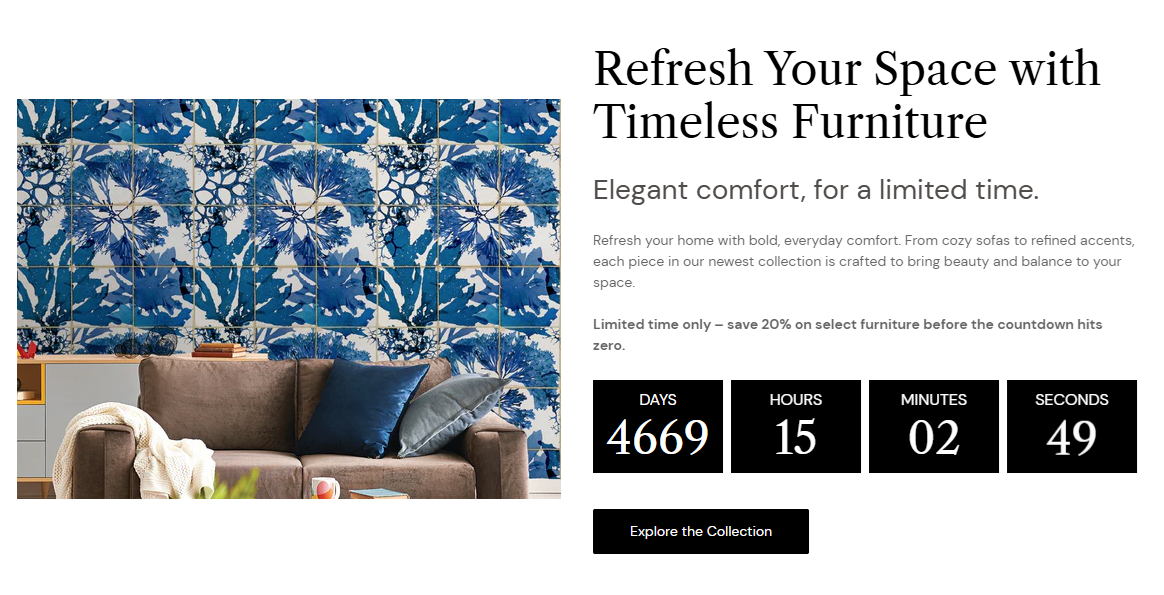
This section displays a real-time countdown to a specific date and time, allowing you to highlight upcoming events, product launches, or limited-time offers. Ideal for creating urgency or building anticipation among visitors.

Adjust Countdown timer
These settings allow you to customize the appearance and layout of the "Countdown timer" section, ensuring it fits seamlessly within your store’s design and effectively showcases your content alongside images.
Within the Countdown timer settings, you can adjust the following fields:
Image
- Select image: Click here to upload or select an image for the section.
- Explore free images: Browse and select from free images available for use in the section.
Hide image
- Allows to toggle the visibility of the image within the section.
Desktop image placement
- Image first: Place the image before the text on desktop displays. This is the default mobile layout.
- Image second: Place the image after the text on desktop displays.
Desktop content alignment
- Left: Align the content to the left.
- Center: Center the content horizontally.
- Right: Align the content to the right.
Background color
- Select a background color for the section to ensure it matches your store's overall design.
Text theme
- Choose the theme for the text color. Options include:
- Dark: Dark text on a light background.
- Light: Light text on a dark background.
Section padding
- Top padding: Adjust the space at the top of the section. Measured in pixels (px).
- Bottom padding: Adjust the space at the bottom of the section. Measured in pixels (px).
Custom CSS
- Add custom CSS to further style and customize the newsletter signup section according to your specific design needs and preferences.
Available blocks
Within the Countdown timer, the following blocks are available:
Heading
- Add an image along with a text block to convey a message or provide information. This block is perfect for highlighting products, features, or any important content with a visual component.
Subheading
- Insert a subheading to break up text and provide additional structure to your content. This helps in organizing information and improving readability by highlighting key points or sections.
Content
- Combine a text block with an accompanying image to focus on specific content. This block helps in emphasizing particular details or features with supportive visuals.
Button
- Add a call-to-action button within the section. This button can link to products, collections, or any other page, encouraging users to take action, such as "Shop Now," "Learn More," or "Contact Us."
Countdown
Use the Countdown block to build anticipation or highlight a specific moment, such as a product launch, upcoming sale, or important event. It visually displays a real-time countdown timer based on a set date and time, creating urgency and encouraging users to act before the time runs out.
Settings:
- End date: The final day the countdown runs until.
- End time: The exact time (in 24-hour format) when the countdown will stop.
- Text after countdown ends: This message is displayed once the timer reaches zero.
- Background color: Background color for the countdown numbers.
- Text theme: Text theme for the countdown numbers.
This block is ideal for driving conversions through time-sensitive promotions or for simply informing users about an upcoming moment.
Tip
You can use drag and drop to move individual blocks. In Shopify, individual blocks can be removed (bin) or hidden (eye), and then revealed again.