Header and Footer
Header
The header is the rectangular area that runs across the top of your store, featuring your logo, navigation, search bar, country selector, account and cart icon. It appears on every page to promote your company's brand and make it instantly recognizable to your visitors. The header is a static section and cannot be repositioned.

Adjust Header section
Within the Header settings, you can adjust the following fields:
Enable sticky header
- Checked: The header remains visible at the top of the screen as customers scroll down the page.
- Unchecked: The header will scroll out of view as customers scroll down the page.
Text theme
You can select a background color for the sticky header. However, the chosen color will not apply on the transparent header.
Desktop menu style
Complex: Uses a more detailed and possibly multi-level menu style for desktop views. Menu style is automatically optimized for mobile.

Simple: Uses a basic and straightforward menu style for desktop views. Menu style is automatically optimized for mobile.

Menu
The header often serves as a table of contents for the storefront, featuring key navigation links that you set up in the Navigation settings of the Shopify admin. To set a navigation menu on your header, you can link the navigation in this section.
- Change: Allows you to select which menu to display in the header. The current selection is the 'Main menu.' You can change this by clicking the "Change" button.
Tip
More information about configuring navigation on your online store can be found on Menus and links
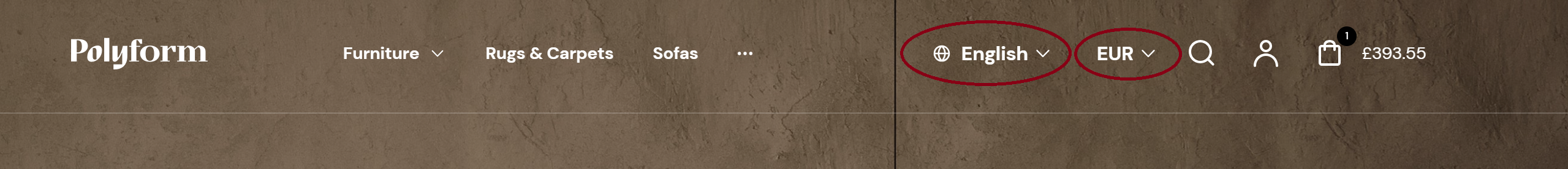
Language and Country selector
Under the Country/region selector, you are prompted to add a country or region by going to your payment settings. Afterwards, there are two options available:
Enable language selector – Allows users to choose their preferred language. This feature is ideal for multilingual sites, enhancing the experience for international users.
Enable country/region selector – Provides users with the ability to select their country or region, which can impact shipping and currency preferences.

Tip
You can use drag and drop to move individual blocks. In Shopify, individual blocks can be removed (bin) or hidden (eye), and then revealed again.