General theme settings
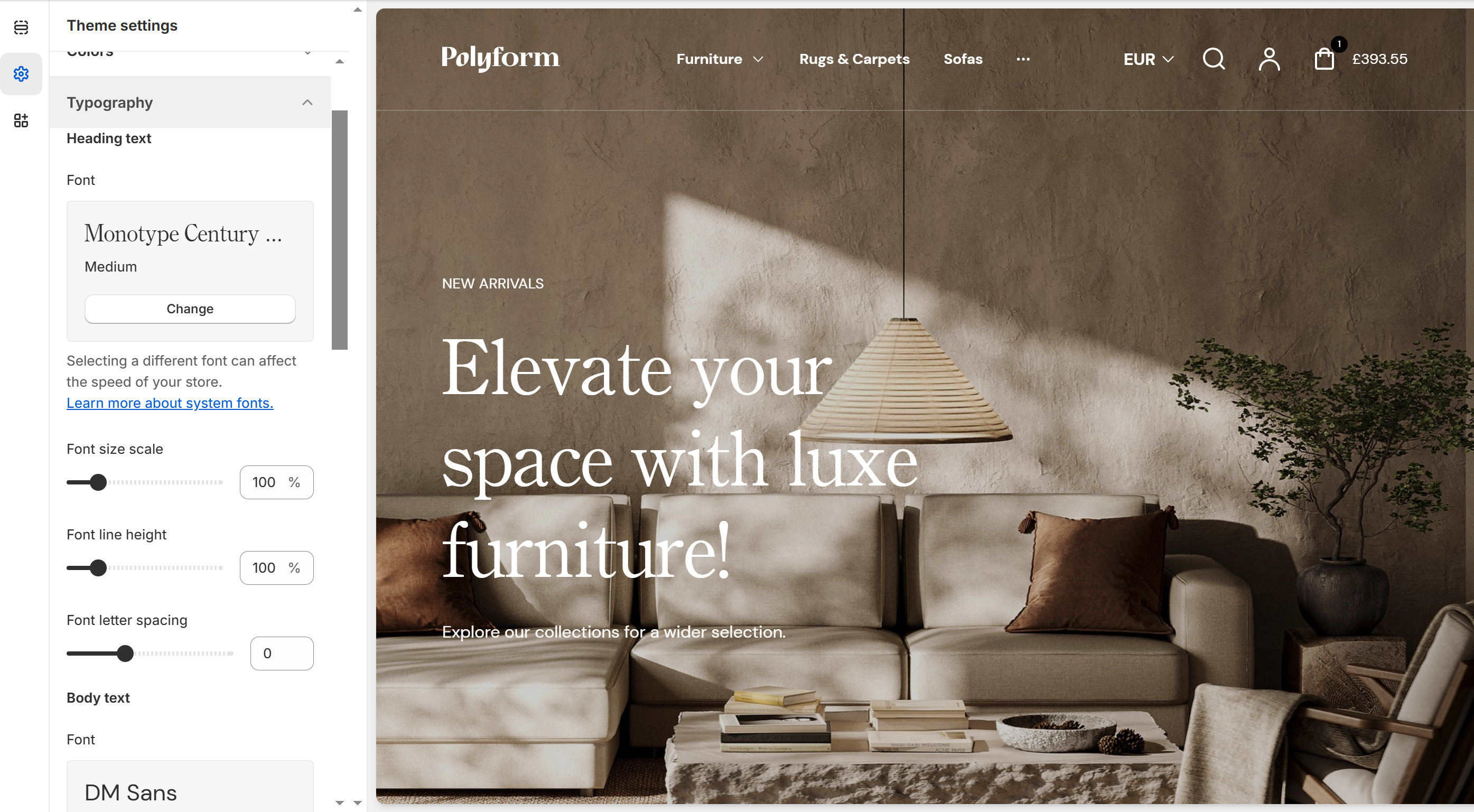
Typography
The Typography settings allow you to customize the appearance of text throughout your online store. This includes adjusting the font style for headings and body text. By configuring these settings, you can ensure that your store's text aligns with your brand's identity and provides a consistent and visually appealing reading experience for your customers.

Guide for Setting Fonts
From your Shopify admin, go to Online Store > Themes.
Find the theme that you want to customize, and then click Customize.
In the theme editor, click on Theme settings in the left sidebar.
Click on Typography to access the typography settings.
Customize Heading Font:
- In the Typography settings, locate the section for Headings.
- Select the desired Font family from the list.
Customize Body Text Font:
- Scroll down to the section for Body text.
- Select the desired Font family from the list.
Tip
Selecting a different font can affect the speed of your store.
Save your changes
Heading Text
Heading Text Font
- Choose a font for headings to make them stand out. Different fonts may affect your store’s loading speed.
Heading Font Size Scale
- Adjust the size of your headings to create a clear hierarchy. Larger sizes make headings more prominent.
Heading Font Line Height
- Set the space between lines for headings to improve readability. Ideal for making text feel more open or compact.
Heading Font Letter Spacing
- Adjust spacing between letters in headings to enhance readability or create a unique style.
Body Text
Body Text Font
- Select a font for the main text. Ensure it’s easy to read across all devices. Note: some fonts may impact load speed.
Body Font Size Scale
- Modify the main text size to suit your design. Larger text can improve readability for all users.
Body Font Line Height
- Control the spacing between lines in body text to ensure comfortable reading, especially for longer texts.
Body Font Letter Spacing
- Customize the letter spacing for body text, allowing you to fine-tune text appearance.
Button text
Button Text Font Size Scale
- Set the size of text in buttons. This helps make calls-to-action clear and visible.
Button Font Letter Spacing
- Adjust the spacing between letters on buttons to enhance readability and style.
Menu Text
Menu Text Font Size Scale
- Choose the size for menu text to make navigation items easy to locate.
Menu Font Letter Spacing
- Modify letter spacing in menu items for a neat, organized look.