Header and Footer
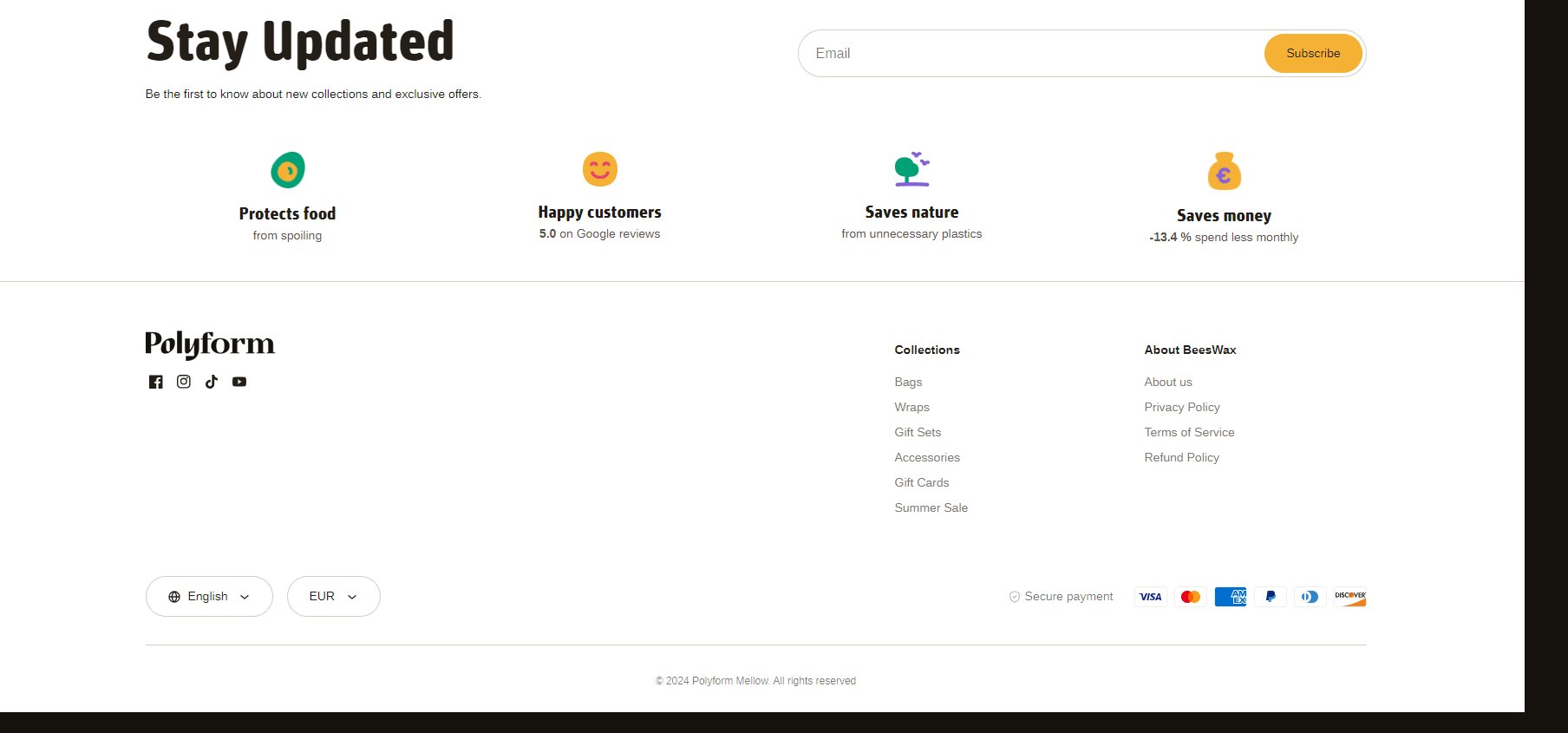
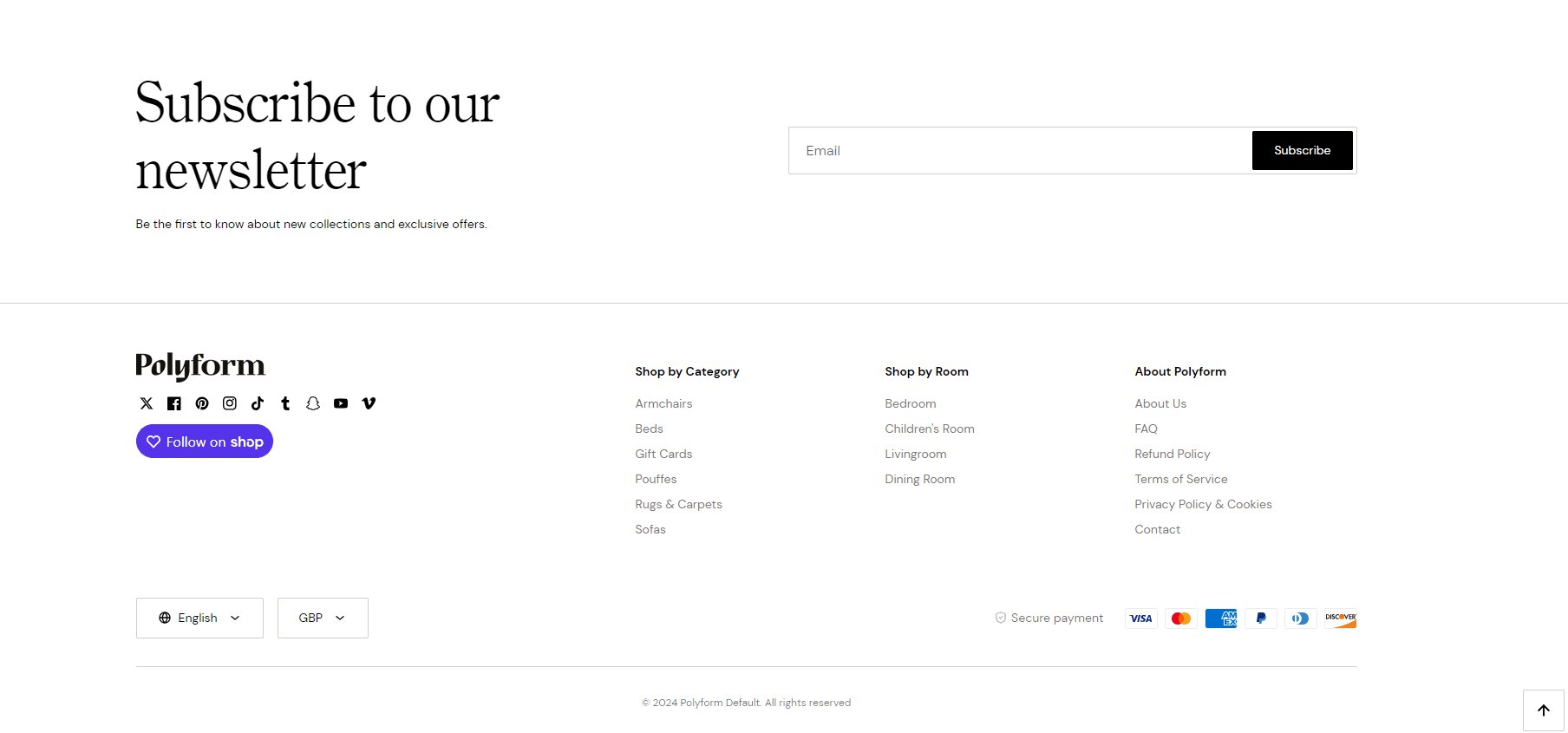
Footer
A storefront's footer contains the information listed at the bottom of a page. Often the footer is the area where customers expect to find broad links, like a sort of information desk.

Adjust Footer
These settings allow you to customize the footer section, ensuring it fits seamlessly within your store’s design and effectively displays important information and links.
Within the Footer settings, you can adjust the following fields:
Footer Text Box
- Add text to the footer for more company details.
Social Media Icons
Link your social media accounts in the Theme Settings below.
- Show social media icons: Check this box to display your social media icons.
Language and Country Selector
Under the Language/Country selector, you are prompted to add a country or region by going to your payment settings. Afterwards, there are two options available:
- Enable language selector – Allows users to choose their preferred language. This feature is ideal for multilingual sites, enhancing the experience for international users.
- Enable country/region selector – Provides users with the ability to select their country or region, which can impact shipping and currency preferences.
Payment Methods
- Show payment icons: Check this box to display icons for accepted payment methods in the footer.
Available Blocks
Within the Footer, the following blocks are available:
Heading
- The heading is required to display the menu.
Menu
- Displays the current menu selected for the footer.
- Change: Click this button to change the menu that is displayed in the footer.
Important!
Displays only top-level menu items.
Available sections
Within the Footer, the following sections are available:
Benefits
- The "Benefits" section within the footer allows you to highlight key advantages or features of your products, services, or company. Each benefit is represented by a "Benefit heading," where you can customize the text to emphasize specific perks such as free shipping, money-back guarantees, customer support, or any other unique selling points.

- The benefits you add in this section will be displayed consistently across every page of your website. This ensures that visitors are always reminded of your key selling points, no matter which page they are viewing.
Newsletter signup
- This section adds a newsletter signup form to your footer. It allows visitors to subscribe to your email list by entering their email address. This is useful for building and maintaining customer engagement.

Custom liquid
- This section allows you to add custom Liquid code to your footer. You can use it to create custom content, embed widgets, or add any custom HTML and CSS.
Tip
You can use drag and drop to move individual blocks. In Shopify, individual blocks can be removed (bin) or hidden (eye), and then revealed again.