Overlay
Age Verification
The Age Verification feature helps ensure a responsible shopping experience by restricting access to age-sensitive content. Customize the verification popup with a heading, description, and footer text. Adjust button labels and layout to match your store's design. Users can confirm their age to proceed or decline access. Optionally, add a redirect link for users who do not meet the age requirement. Enable this setting to comply with age-restricted product regulations and provide a safe browsing experience.

Adjust Age Verification
These settings allow you to customize the appearance and layout of the age verification section, ensuring it fits seamlessly within your store’s design and effectively showcases its content.
Within the Age verification settings, you can adjust the following fields:
Text Settings
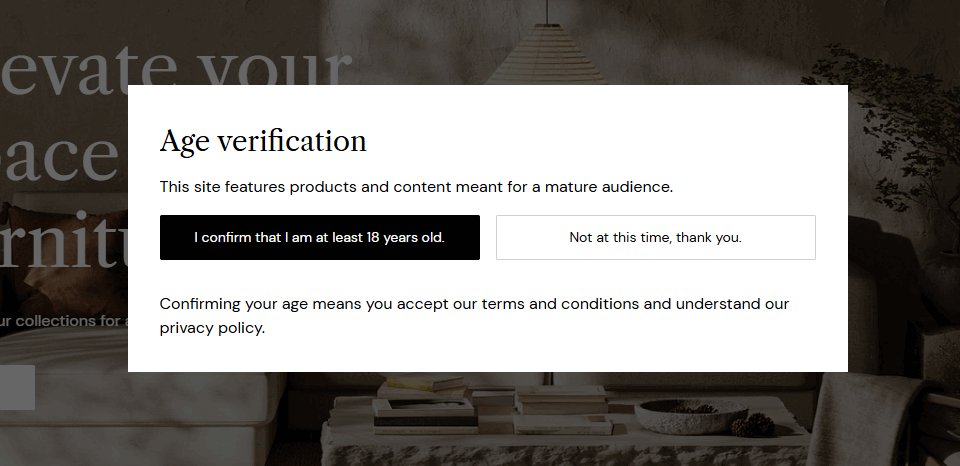
Text Alignment - Choose how the text is positioned within the age verification popup:
- Lef
- Center
- Right
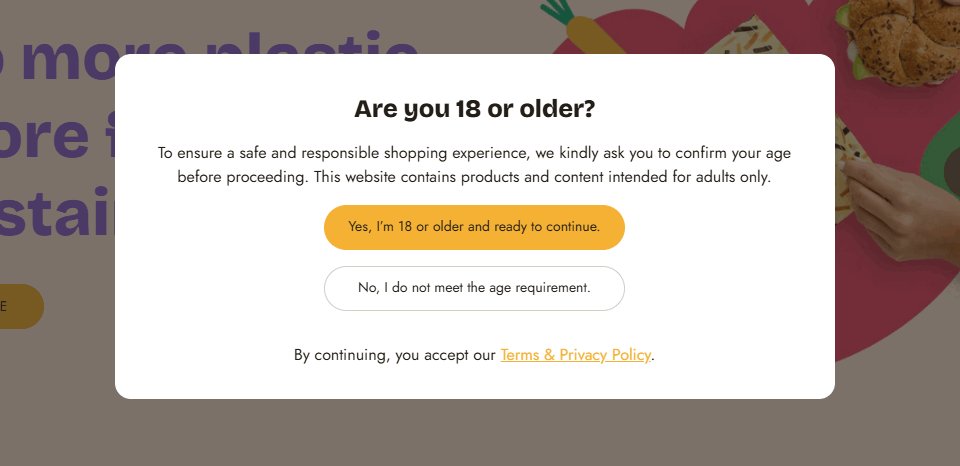
Heading – This is the main title of the verification popup. It should be a clear and direct question or statement, such as "Are you 18 or older?", to prompt users to confirm their age.
Description – A short explanation informing users why age verification is required. It should communicate that the website contains age-restricted content or products.
Footer Text – This section allows you to provide additional disclaimers, legal notices, or links to important policies
Button Settings
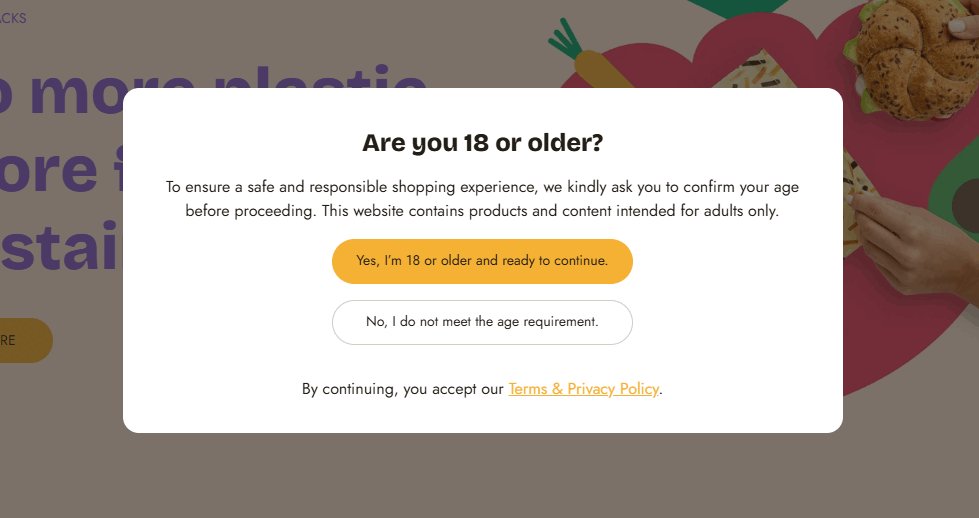
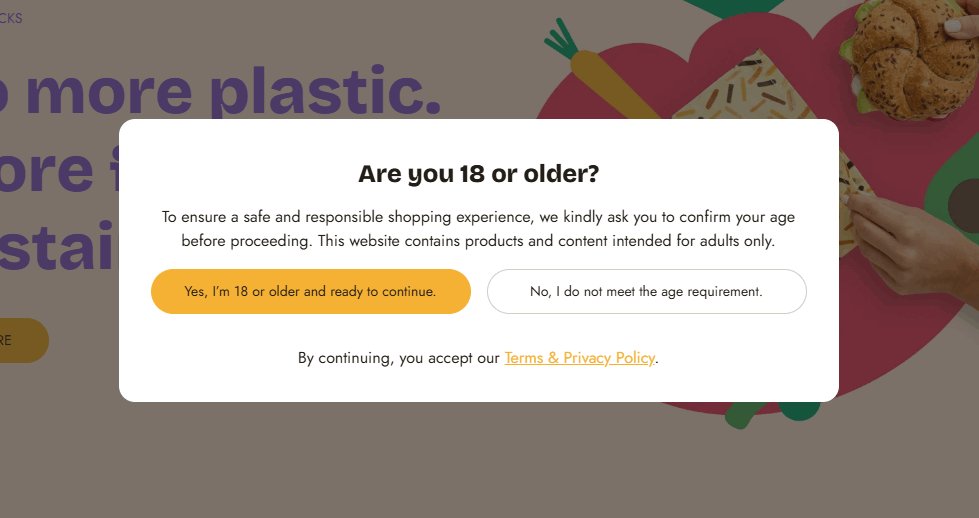
- Button Arrangement – Determines how the buttons are displayed within the popup:
- Horizontal
- Vertical
Example:

Verify Button Text – The text that appears on the confirmation button. This button allows users who meet the age requirement to continue browsing.
Decline Button Text – The text displayed on the button for users who do not meet the age requirement.
Decline Button Link – You can enter a URL where users will be redirected if they click the decline button. This could be an alternative page, or an external site with more information.
Custom CSS
- Add custom CSS to further style and customize the benefits section according to your specific design needs and preferences.