Additional configurations
Color swatches/Product Image
Color swatches are visual representations of different color options available for a product. In Polyform, color swatches allow customers to see and select the various colors that a product is offered in. Instead of displaying color names in a dropdown menu, color swatches show clickable color samples, making it easier and more engaging for customers to choose their preferred color. This feature enhances the shopping experience by providing a clear and intuitive way for customers to explore and select product variants based on color.
Add Color Swatches/Product Image
Color Swatches - Product Page
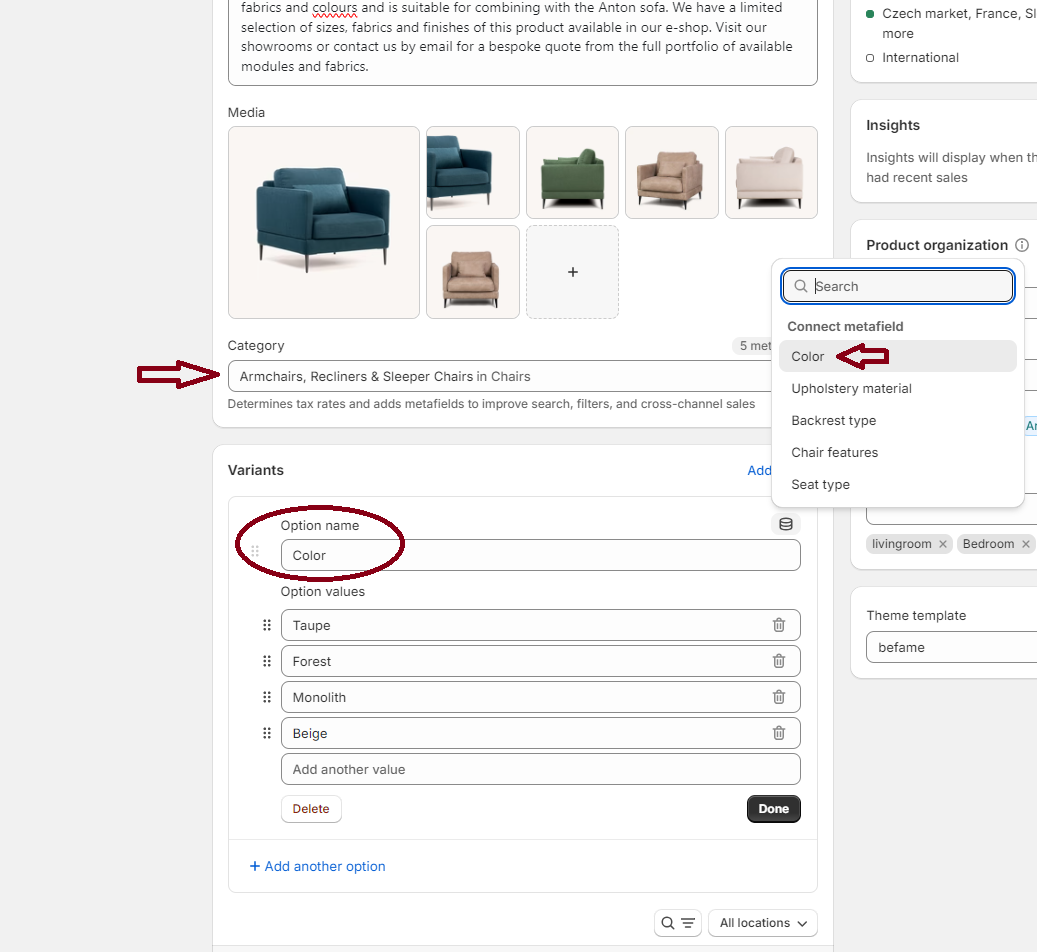
In the Shopify admin, assign a category with a Color metafield to a product.

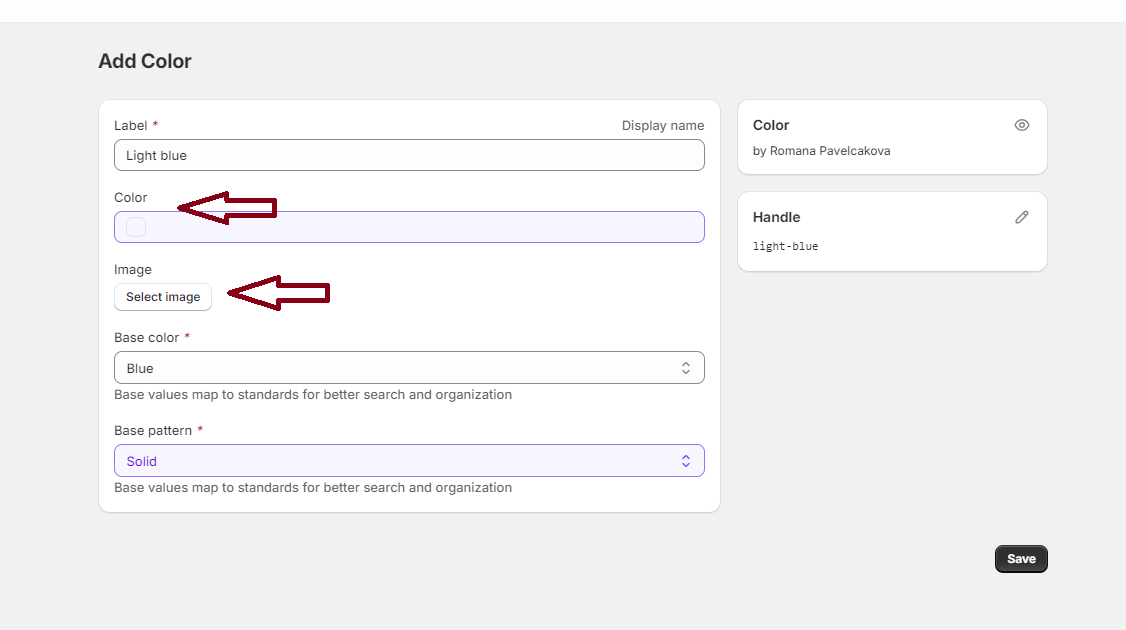
Edit the HEX value of the color in the variant or upload an image.

Do the same for each variant.
Save the changes.
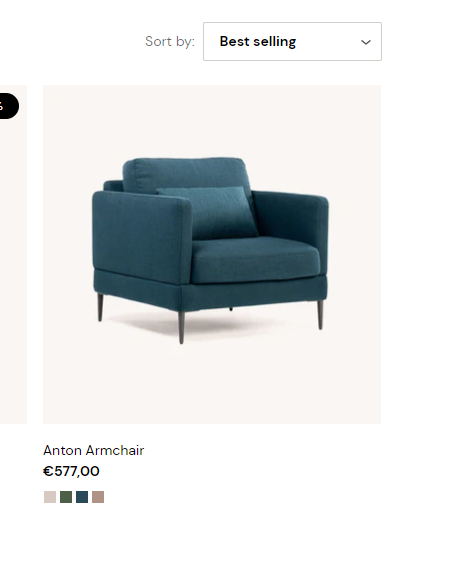
Preview the applied changes:
- Collection page:

Color picker size: This option lets you set the size of the color picker (used for product variants in the collection page). The options available are:
- Small
- Medium
- Large
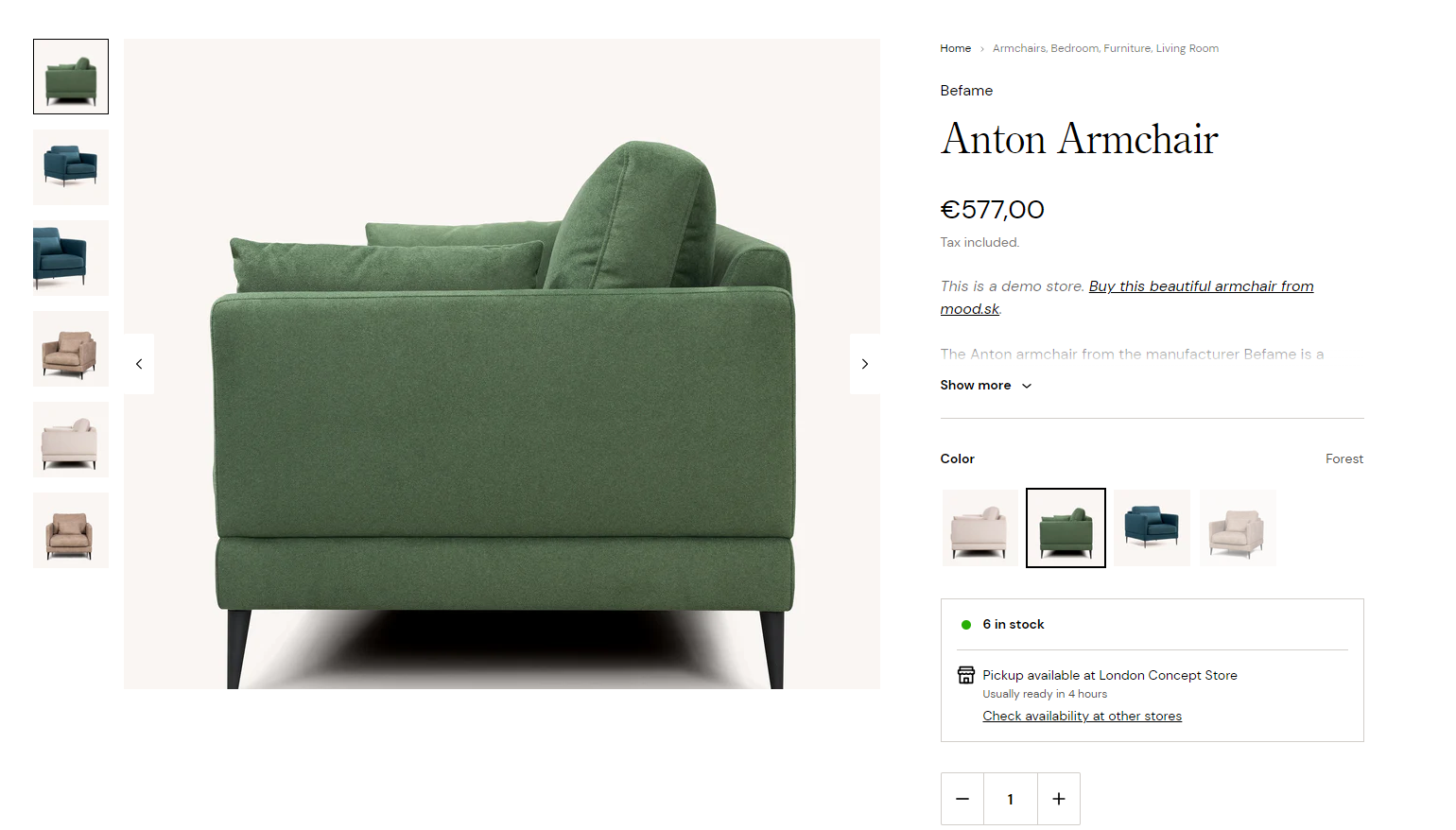
Product detail:

Within the product detail, you can choose how color options are displayed on the product page. You can choose between "Product image," which shows a variant image of the product in the selected color, or "Color swatch," which shows a small color sample.
Color picker size: This option lets you set the size of the color picker (used for product variants). The options available are:
- Small
- Medium
- Large
Tip
Please note that it is necessary to fill in either the HEX value or upload an image for each color to ensure it is displayed correctly.
Product Image - Product Page
Filter swatch
Access Metafields
- Go to your Shopify admin panel.
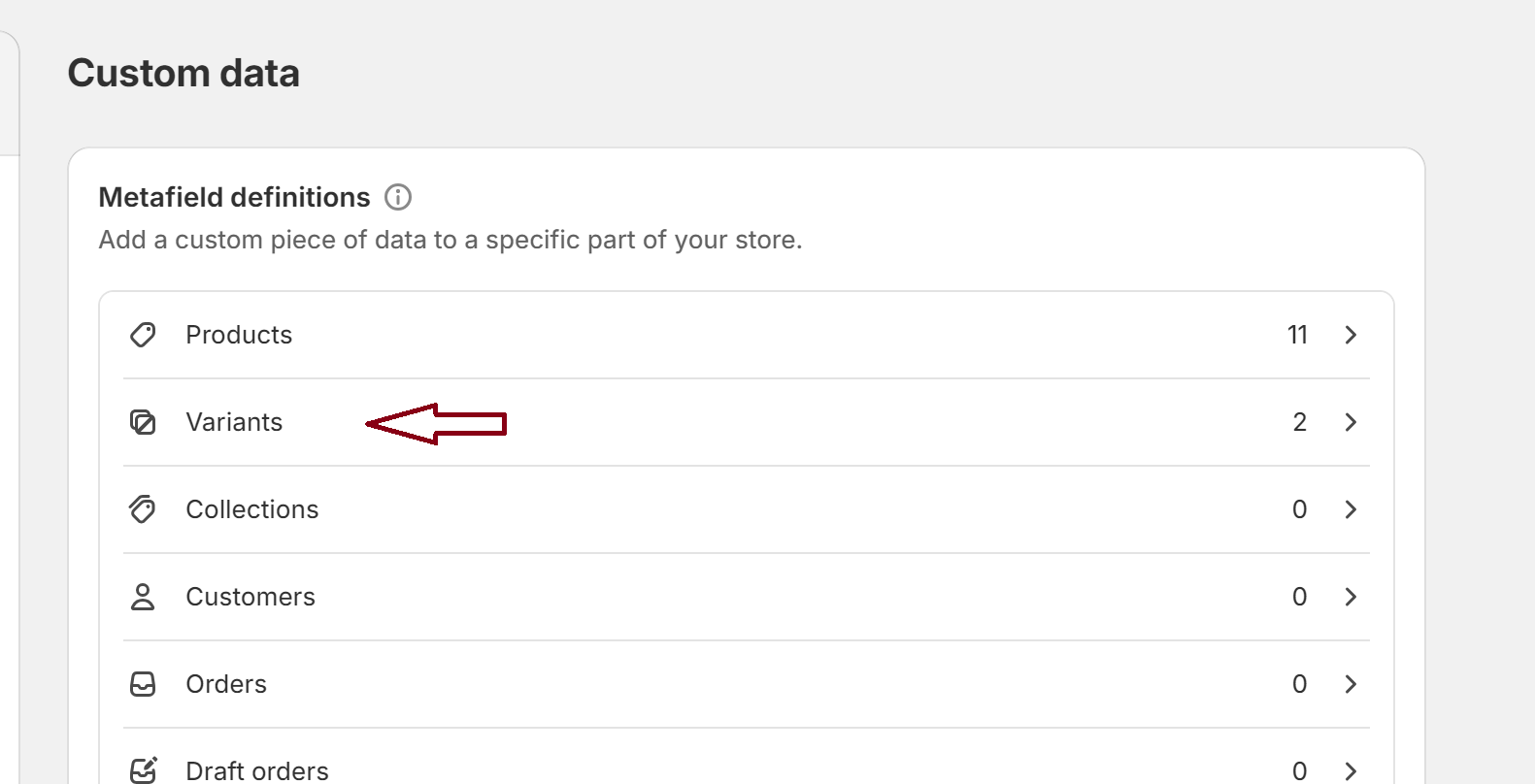
- Navigate to Settings > Custom data.
Add a New Metafield Definition
- Click on Variants.

- Click on Add definition.
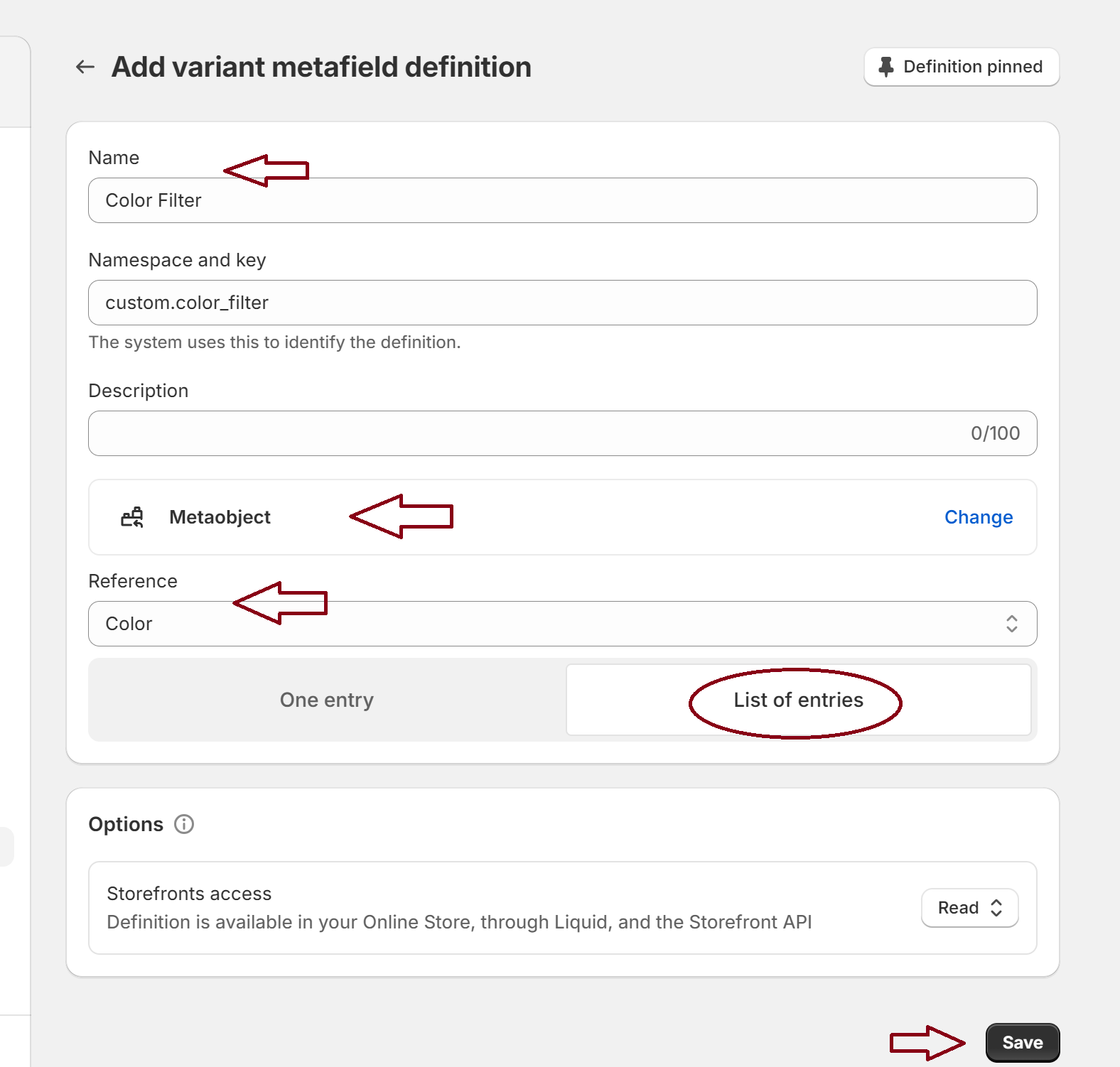
- Name your metafield Color
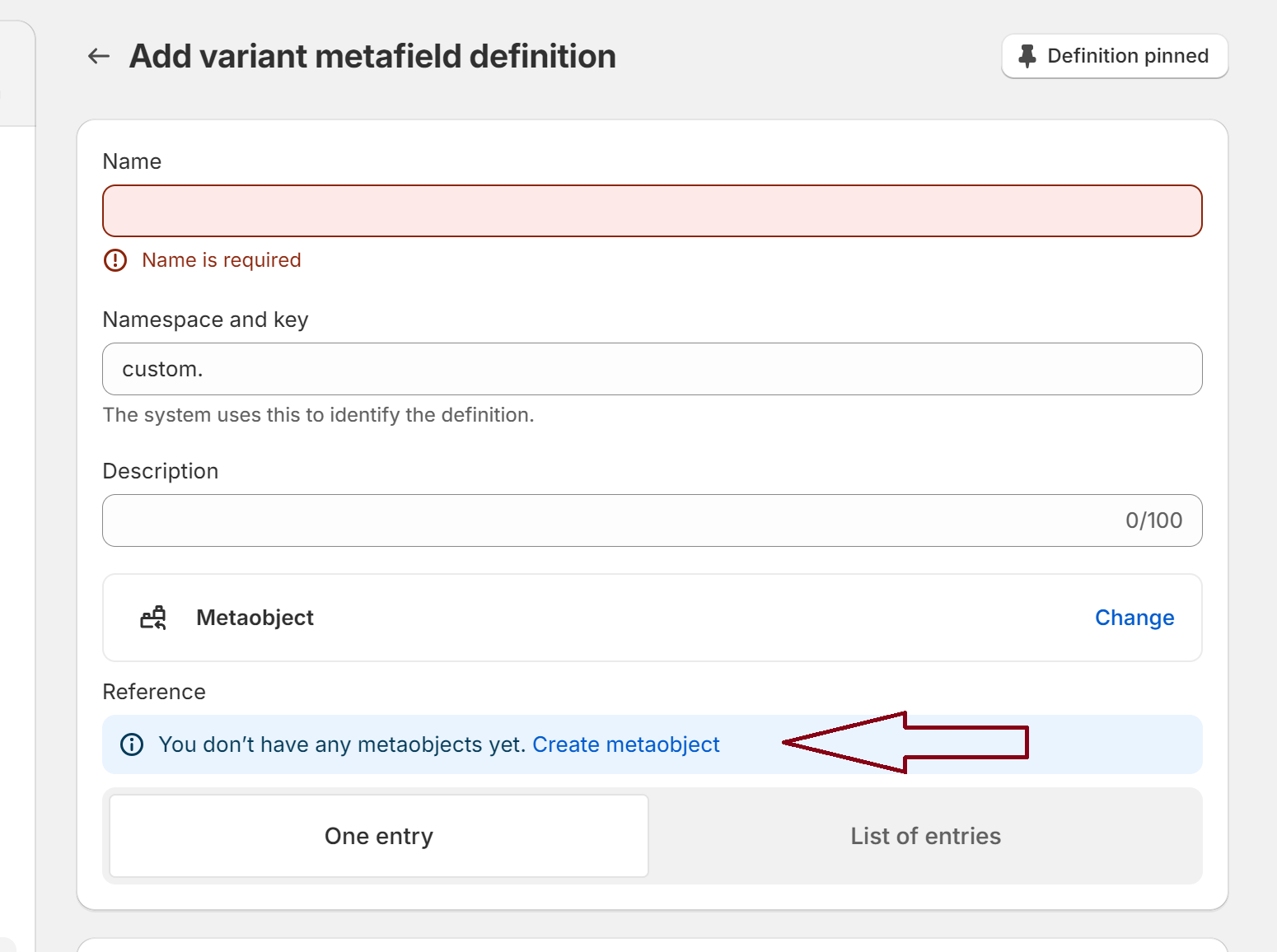
- Choose the type "Metaobject".
Tip
You might notice this errror, just create one random metaobject definition and start from "Access metafields"" one more time.

- Set the reference to "Color" and then click on "List of Entries"
- Save the metafield definition.

Set colors for variants
- Go to Products in the Shopify admin panel.
- Select the variant you would like to add color for filtering.
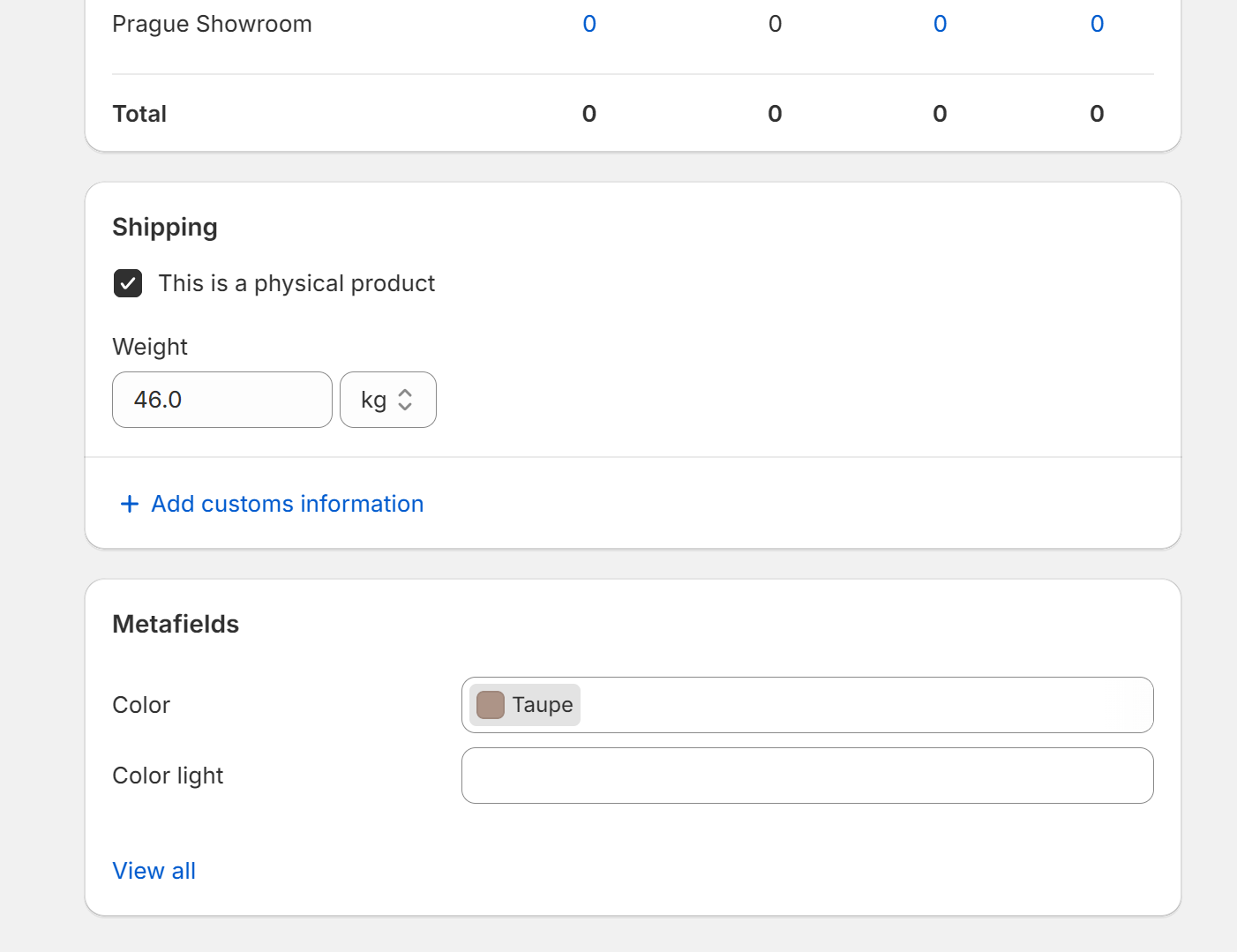
- Scroll down to the Metafields section.

- Find the metafield (e.g., "Color") and input the color value (e.g., #ff0000 for red) or upload an image.
- If your product has multiple variants, repeat the process for each variant, assigning the appropriate color value.
Filter
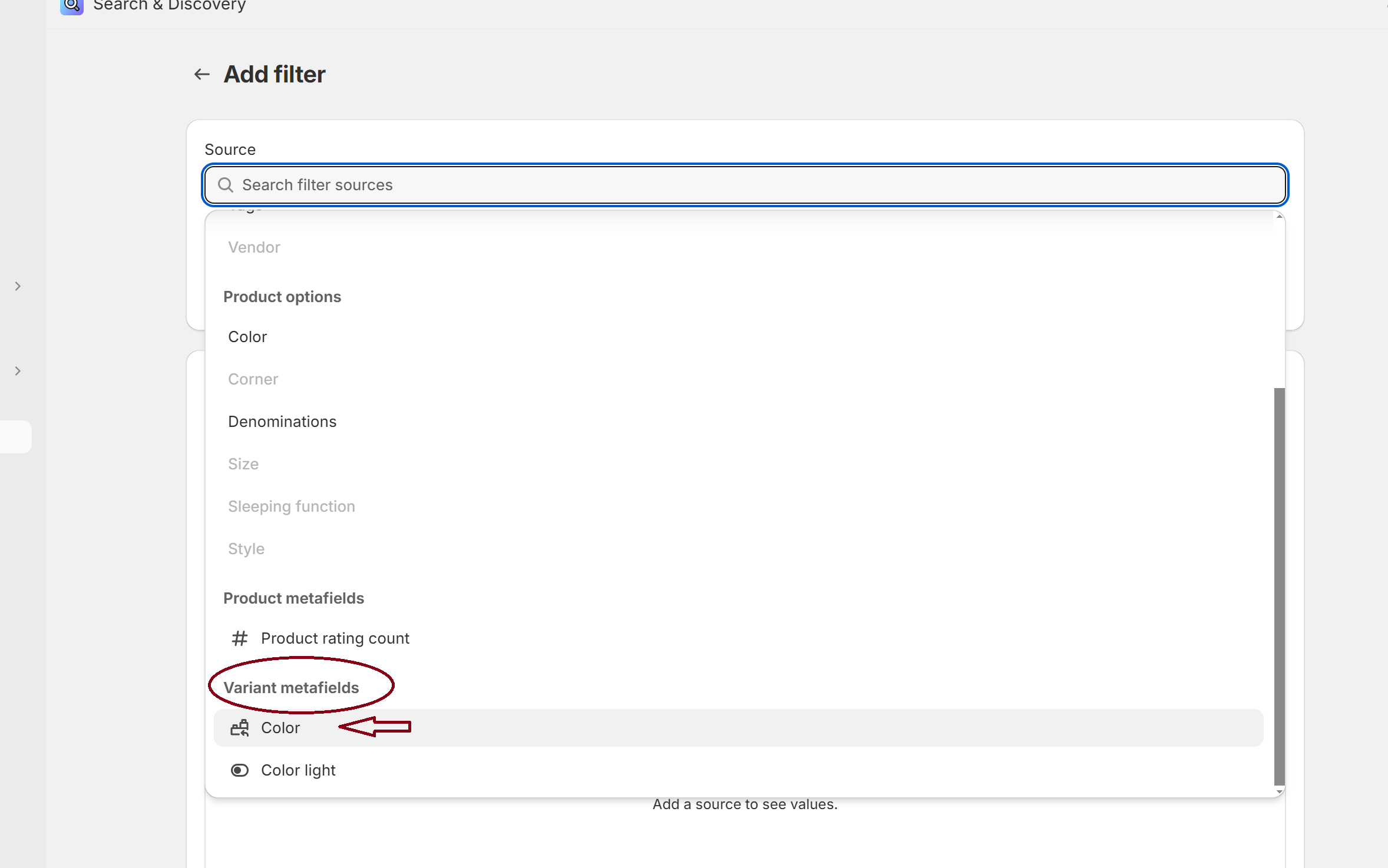
- Install/Open an free Shopify app - Search & Discovery
- Within the Filters, click on Add filter
- Find metafield "Color"

- Set custom name for the color filter, if you wish.
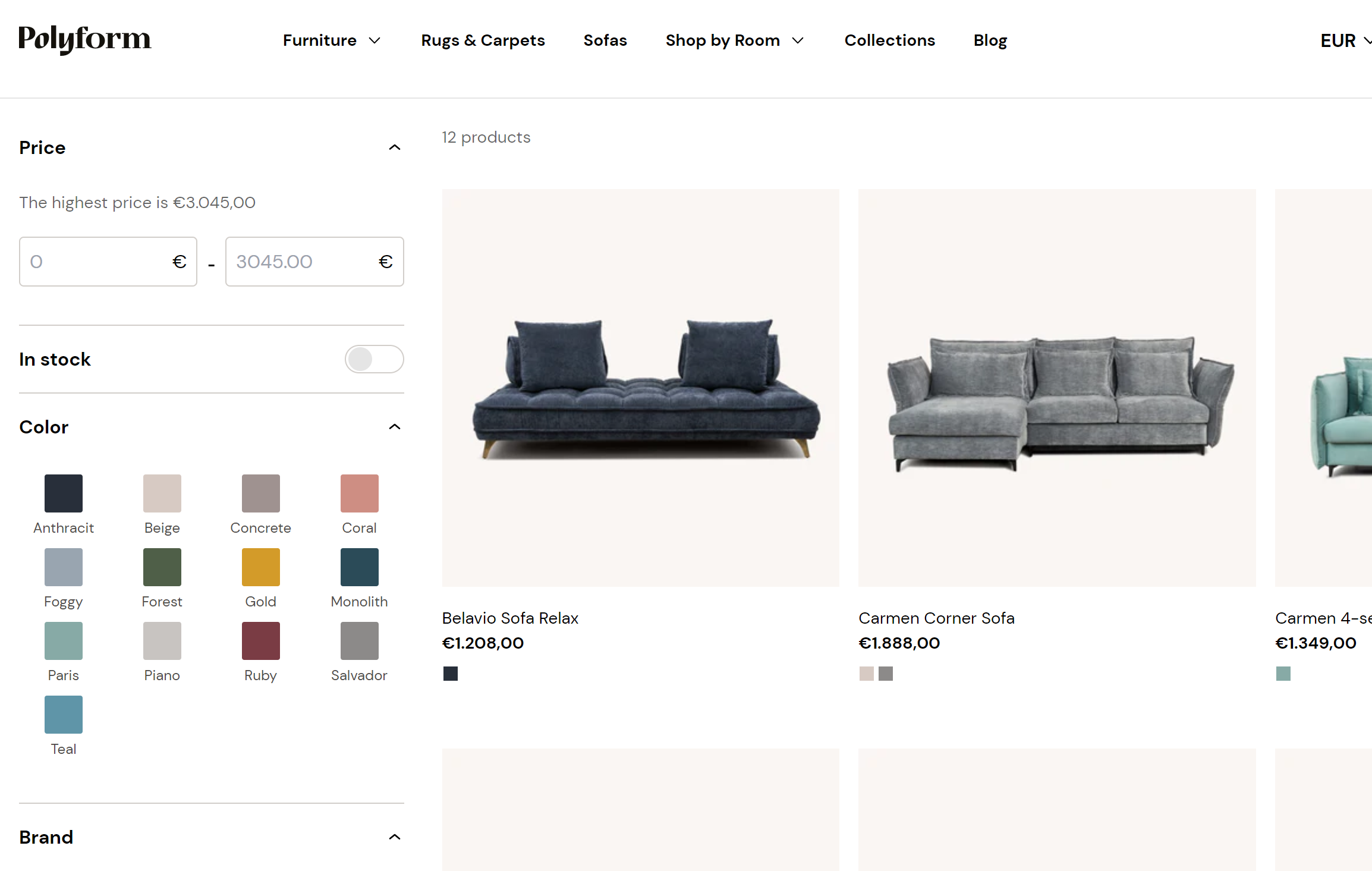
- Save changes and preview your store.

Tip
Please note that you can find the complete list of HTML Color Groups